This document celebrates the vision of a device independent Web. It
describes device independence principles that can lead towards the achievement
of greater device independence for Web content and applications.
This section describes the status of this document at the time of its
publication. Other documents may supersede this document. The latest status of
this document series is maintained at the W3C.
This document is a public W3C Working Draft for review by W3C members and
other interested parties. It is a draft document and may be updated, replaced,
or made obsolete by other documents at any time. It is inappropriate to use
W3C Working Drafts as reference material or to cite them as other than "work
in progress". A list of current public W3C Working Drafts can be found at http://www.w3.org/TR.
This document has been produced as the first public document from the W3C Device Independence Activity. It is
intended to provide a set of principles that can guide further work relating
to device independence. Feedback is requested from W3C groups and the Web
community at large.
Please send comments on this document to www-di@w3.org, the public forum for discussion
of the W3C's work on Device Independence. To subscribe, send anemail to www-di-request@w3.org with the word
subscribe in the subject line (include the word unsubscribe if you want to
unsubscribe). The archive for the list is
accessible online.
1 Introduction
1.1 Audience
The intended audience for this document is primarily other W3C Working
Groups and external organizations involved in developing Web content authoring
and delivery technologies.
1.2 Goals
The goal of this document is to suggest that Web content and applications
can be authored, generated or adapted for a better user experience when
interacting with presentations via many different Web-connectable access
mechanisms. The general phrase "device independence" is used for this,
although the access mechanisms may include a diversity of devices, user
agents, channels, modalities, formats etc.
The vision we share with others is to allow the Web to be accessible by
anyone, anywhere, anytime, anyhow. The focus of the W3C Web Accessibility Initiative is on
making the Web accessible to anyone, including those with disabilities. The
focus of the W3C
Internationalization Activity is on making the Web accessible anywhere,
including support for many writing systems and languages. The focus of the W3C Device Independence Activity is on
making the Web accessible anytime and anyhow, in particular by supporting many
access mechanisms (including mobile and personal devices, that can provide
access anytime) and many modes of use (including visual and auditory ones,
that can provide access anyhow).
These three Activities are complementary, and our interests overlap. For
example, being able to select an auditory mode of use on a device may be
essential to someone with a visual disability. The focus of device
independence is on matching Web content to the needs, capabilities and
limitations of the delivery environment. We wish to minimize the extent to
which Web content is authored in a way that is only deliverable on a
restricted set of devices.
The aim of this document is to set out some principles that can be used
when evaluating current solutions or proposing new solutions, and can lead to
more detailed requirements and recommendations in the future.
The principles are independent of any specific markup language, authoring
style or adaptation process. They do not propose specific requirements,
guidelines or technologies.
It is intended, however, that these principles be used as a foundation when
proposing greater device independence through, for example:
- guidelines for authoring of content and applications that use existing
markup languages,
- modifications and extensions to existing markup languages,
- designs of adaptation tools and processes,
- evolution of new markup languages.
Because these principles are expressed at an abstract level, it will be
necessary to identify more detailed requirements before any specific
technology-dependent solutions to device independence are proposed.
1.3 Motivation
In recent years, there has been a proliferation of types of device and
access mechanisms using the Web, extending far beyond the conventional
personal computer. These access mechanisms range from Web tablets, appliances
and TVs in the home, to mobile devices including phones and PDAs, and access
mechanisms for the physically challenged. Connectivity capabilities have also
evolved to include high bandwidth modems, LANs and wireless networks.
Simultaneously, the needs and expectations of the user with regards to access,
availability and consumption of Web content have also evolved. Users now
expect to get to critical information through different access mechanisms from
different locations and at different times during their day.
For example, a user may want to access some Web information using a PC
connected to a cable network when at home, but when out of the house the same
user expects to access the same information using a PDA connected through a
mobile phone network.
In the appendix on Usage scenarios we give
examples of circumstances in which access to the Web may be required via
different access mechanisms.
Content authors can no longer afford to develop content that is targeted
for use via a single access mechanism. The key challenge facing them is to
enable their content or applications to be delivered through a variety of
access mechanisms with a minimum of effort. Implementing a Web site or an
application with device independence in mind could potentially prevent
fragmentation of the information, and assist the authors in presenting users
with the information anytime, anywhere and via any access mechanism.
In the appendix on Implementation
scenarios we give examples that illustrate several approaches that could
be used to deliver information via different access mechanisms. They include
some approaches that are based on existing W3C Recommendations and some that
are not.
1.4 Overview
In the following section, the impact of device independence is considered
from three different perspectives:
- the user who wishes to access a Web page,
- the authoring techniques used to create the Web page, and
- the delivery mechanism by which the Web page is made available.
For each perspective, significant concepts for device independence are
defined and appear as follows:
- concept
- Within this document, concept definitions are shown in this
style.
A Glossary collects together in one place
all the definitions introduced in the body of the document.
Within each perspective, a number of principles are stated. They are
intended to capture fundamental assumptions within which specific approaches
to authoring and adaptation can be developed.
The principles are not specific to any particular usage scenario or to any
implementation technology, but capture aspects of device independence that
will apply across many contexts. Each Device Independence Principle (DIP) is
given a sequential number and a name. They appear as follows:
DIP-nn: Principle name
Within this document, principles are stated in this
style.
Examples are given at certain points within the document in order to
illustrate the way in which the principles may be applied in specific
circumstances. They appear as follows:
Example: Within this document, examples are shown in
this style.
1.5 Open issues
A number of issues have been raised as requiring further
implementation-oriented work that would be better considered separately. They
are mentioned at appropriate points in the text, and are summarized in the
section on Further work.
2 Principles
In this section a number of principles are introduced which are fundamental
to the achievement of device independence.
They are called principles (rather than, for example, guidelines
or requirements) because they attempt to capture important concepts and
aspirations that are not specific to any particular realization. Unlike
guidelines, they are not specific enough to guide current practice. Guidelines
could be developed in due course by applying the principles to the use of
current markup technologies. Unlike requirements, they do not propose a
specific approach to which some new technology must conform. Requirements for
new technology could be developed in due course by applying the principles as
part of the design process.
Whether these principles are used to develop future guidelines,
requirements and recommendations will depend on their general acceptance
within the Web development community. At this stage, all the principles are
stated as "should", in lowercase. In the future, if requirements are developed
from them, the conventional requirements terminology of "MUST", "SHOULD", and
"MAY" could be used to indicate different degrees of conformance (as defined
in RFC2119).
For purposes of explanation, the principles are introduced, with the
concepts used in their statement, from three perspectives: that of the user,
the author and the delivery mechanism. However, the principles themselves can
have implications that span multiple parts of the delivery chain.
2.1 User perspective
2.1.1 User-related concepts
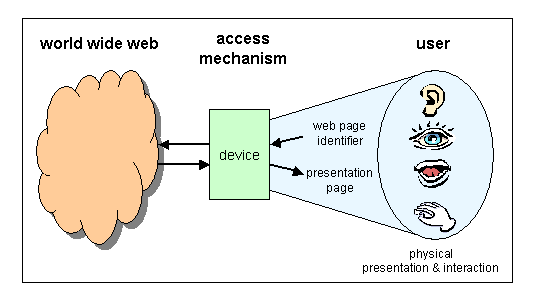
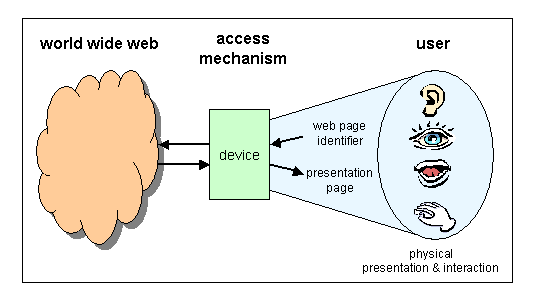
The following diagram introduces the key user-related concepts, which are
then defined and explained in the subsequent text.

We want to enable the user to interact with the Web using many kinds of
device, or more generally, via many kinds of access mechanism.
The main concepts for the user are as follows.
- device
- an apparatus through which a user can perceive and interact with the
Web
Example 2.1.1.1: Existing devices that are commonly
used to access the Web include PCs, PDAs, Web-enabled phones, and interactive
TVs.
- access mechanism
- a combination of hardware (including one or more devices and network
connections) and software (including one or more user agents) that
allows a user to perceive and interact with the Web using one or more
interaction modalities (sight, sound, keyboard, voice etc.)
The access mechanism is an intermediary between the Web and the user. On
one side it communicates with the Web using protocols and markup conventions,
on the other it supports presentation to, and interaction with, the user.
From the user's point of view, an access mechanism often corresponds to a
single device.
However, in some situations, the access mechanism may consist of more than
one device.
Example 2.1.1.2: A printer may be attached to a PC
that is connected to the Web. The combined apparatus provides an access
mechanism that can offer a printed presentation of a Web page.
Example 2.1.1.3: When in a mall, a user may interact
with the Web simultaneously through a kiosk interface and a personal phone.
Personal information is exchanged through the private phone connected to the
mobile network, while public information is viewed, under the control of the
phone, on the larger but public kiosk screen equipped with a high-speed
connection.
Sometimes the access mechanism may include the use of additional network
support.
Example 2.1.1.4: A service provider may offer a
service that allows voice interaction with the Web via a telephone. The
combination of the telephone and the service is the access mechanism that
provides an auditory presentation of the Web content.
Sometimes the access mechanism may support synchronization of multi-modal
presentations.
Example 2.1.1.5: A user may be able to access the
Web through a smart phone that simultaneously provides both a graphical
interface directly on the phone and a voice interface provided via a network
service. The user can select at any time which is the preferred mode of
interaction e.g. voice for input and graphics for output, voice for both, or
graphics for both.
- Web page identifier
- a URI (Uniform Resource
Identifier) entered explicitly by a user, or followed during
interaction, to retrieve the next piece of presentation
A user may directly enter a Web page identifier as part of their
interaction, or may indirectly follow one by selecting a link, selecting a
previously saved bookmark, or through some other aspect of interacting with an
application.
Example 2.1.1.6: A user may see a Web page
identifier, such as "www.example.com" used in an advertisement. They expect to
be able to enter this into their device to get a presentation about the
advertiser or product.
In some cases, such as in voice-only browsing, the user may not know the
Web page identifier being used to retrieve the next piece of the
presentation.
There is further discussion of Web page identifiers, and what restrictions
might need to be placed on URIs to achieve device independence, in the section
on Further work.
- presentation page
- a unit of presentation that results from a request associated with a
specific Web page identifier
The presentation page is rendered to the user as a collection of physical
effects, visual, auditory or tactile, via one or more devices within the
access mechanism. Mechanical controls, such as buttons, keys and pointers, and
sonic input such as voice commands (and possibly other affordances) allow a
user to interact with the presentation page.
Example 2.1.1.7: If a user entered the Web page
identifier "www.example.com" into a Web-connected PDA, the resultant
presentation page may be a visual display showing the company logo, a brief
description of its activities, and a link that when touched leads to another
page with additional product information.
The physical user interface is where the information that was transmitted
digitally becomes accessible to and manipulable by the user.
- presentation
- one or more presentation pages required to present the information
associated with a specific Web page identifier
Depending on the access mechanism, and the granularity of its presentation
capabilities, the number of presentation pages required to present some Web
information may vary.
Example 2.1.1.8: A limited capability device, such
as a mobile phone, may only accept small packets of presentation information
at a time. Some Web information whose presentation consists of only a single
presentation page on a large device may instead require several presentation
pages on the small device.
The degree to which a Web page has been successfully adapted for
presentation via a specific access mechanism depends on the quality of the
user experience. The possible modes of interaction are largely defined by the
device manufacturer, but the way in which they are incorporated into a
presentation will affect the ease of use of that device for the user.
The next concept is about the quality of the presentation delivered via a
given access mechanism in response to a given Web page identifier. It is
intended to capture the minimal quality necessary for a presentation to be
useful to a user.
- functional presentation
- a presentation that enables the user to complete, via a given access
mechanism, the function intended by the author for the given Web page
identifier
The function intended by the author may be as simple as to convey some
information to the user.
Example 2.1.1.9: If the intended function is for the
user to be able to perceive a passage of text, a functional presentation
should be sufficient to make a readable or audible physical presentation of
it.
The function intended may be as complex as guiding the user through a
sequence of application-specific interactions.
Example 2.1.1.10: If the intended function is for
the user to take the next step in some interactive application, a functional
presentation should be sufficient for the user, say, to successfully fill in a
data field and submit it.
A functional presentation is defined with respect to a particular access
mechanism. It may not be possible to achieve a functional presentation for
some particular content or application for every access mechanism, due to
inherent limitations of the mechanism.
The functional intent is defined by the author of the application, and it
is possible that it will differ from the expectation or intent of the
user.
Example 2.1.1.11: A user may access a flight
reservation system in order to find the abbreviated code used for a particular
airport. If the user accesses the flight reservation system by voice, the
abbreviated code may not be provided, since the airport name may only be
spoken without abbreviation. The user may consider that the voice presentation
is not functional for his or her purpose. However, this would be a
user-centric definition of functional presentation.
Whether the presentation associated with a Web page identifier is
considered by the user to be functional clearly depends on their understanding
of the function associated with that Web page identifier. The user may already
have an expectation of the functionality, for example because they have
previously accessed the page on another device. If their expectations are not
met, the user cannot be certain whether it is because their expectations are
wrong or whether a non-functional presentation has been delivered. If it is
the first time they have accessed the Web page, they can only rely upon the
integrity and consistency of the presentation to estimate whether it is
functional.
Many things may prevent completion of a function, such as when a
presentation of a Web page is not made available, or has broken elements, or
causes a failure in the access mechanism. From a user's perspective, if the
user is unable to carry out the function successfully then the presentation is
not functional.
2.1.2 User-related principles
DIP-1: Device independent
access
For some Web content or application to be device
independent, it should be possible for a user to obtain a functional
presentation associated with its Web page identifier via any access
mechanism.
This is the fundamental principle for device independence from the user
perspective. It does not say that the presentation will be the same
on every device. But it does say that the user should be able to
obtain a presentation and that the presentation obtained should be at least
functional.
Example 2.1.2.1: A user enters a Web page identifier
for a weather forecasting page on different devices. On the screen of a PDA,
the presentation page shows the text "Tomorrow" with a visual graphic of a
sun. On the screen of a phone, the presentation page shows the text "Tomorrow:
sun". On the speaker of an in-car PC, the presentation page speaks the words
"Tomorrow will be sunny". These are all presentations that have been adapted
to be functional for their specific access mechanisms.
Example 2.1.2.2: If on some device the same Web page
identifier as in the previous example gave either no presentation, or a
presentation consisting of the text "Cannot display graphics", this would not
be a functional presentation.
The goal is that a functional presentation should be possible via any
access mechanism. The method of presentation may vary according to the
different access mechanisms, but the possibility of a functional presentation
should always exist.
In particular, it should be possible to provide a functional presentation
even on a limited capability (i.e. low-cost) device - though it may be of
reduced quality compared to that on more capable devices.
Example 2.1.2.3: Where an image would occur on an
image-capable device, a text alternative could be displayed on a text-only
device, or the text could be spoken when accessed by a voice-only phone.
DIP-2: Device independent Web
page identifiers
A Web page identifier that provides a functional
presentation via one access mechanism should also provide a presentation of
equivalent functionality via any other access mechanism.
In other words, the intended function of a Web page is associated with the
Web page identifier, and should apply to all presentations obtained from the
Web page identifier, no matter what the access mechanism.
Example 2.1.2.4: By bookmarking the Web page
identifier of a presentation page on one device it should be possible to
obtain a corresponding presentation page (or set of pages) on another device
with equivalent functionality. The presentations may be different due, among
other things, to the different capabilities of the devices, but their intended
function is the same.
In order to meet this principle, it may be necessary to restrict or
re-interpret what is acceptable as a Web page identifier. For example, a URI
that includes a suffix indicating the presentation format, such as "abc.html",
may need the suffix to be ignored when adapting a presentation for a non-HTML
device. Similarly, any device-specific information coded in a query part or
fragment part of the URI may need to be re-interpreted or ignored.
Further consideration of how Web page identifiers should be interpreted to
achieve greater device independence is left for future work (see Further work).
2.2 Authoring perspective
2.2.1 Authoring-related concepts
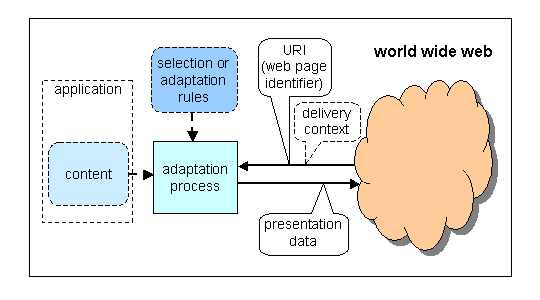
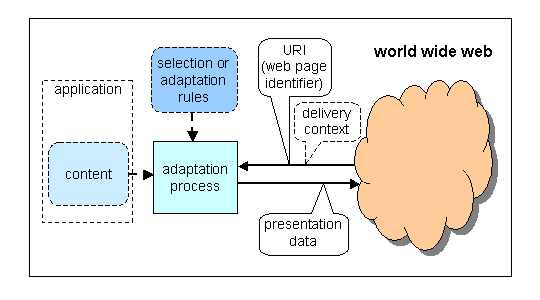
The following diagram introduces the key authoring concepts, which are then
defined and explained in the subsequent text.

The main concepts for authoring are as follows.
When a request is made over the Web for a presentation page, not only
should the request specify the Web page identifier for the page, but also it
should provide enough information about the access mechanism and the user that
the right kind of presentation can be provided.
- delivery context
- a set of attributes that characterizes the capabilities of the access
mechanism and the preferences of the user
Delivery context information may be sent as part of each request, but this
is not essential. Alternative possible implementations are discussed in the
section on Further work.
The delivery context expresses the capabilities and preferences that may
constrain the acceptable range of presentations that can be delivered via a
given access mechanism. In particular, the capabilities of the device
(including the modalities and presentation formats it supports), the
characteristics of the network over which the presentation is delivered, and
the presentation preferences of the user will all potentially affect what
presentation should be provided.
Example 2.2.1.1: A PDA may have a screen of a
certain size, and have a built-in speaker. It may be able to display HTML
markup and play streaming audio. It may be connected to the Web over a
cellphone network that only offers a slow data transfer rate. The user of the
PDA may be in a meeting and prefer not to use audio at that moment. These (and
other) attributes form the current delivery context. In this delivery context
it might be appropriate to present a Web page as a limited amount of text on
the screen.
- presentation data
- a digital representation that can be used to render a presentation
page
The response to a request containing a Web page identifier is a reply which
contains the presentation data (in a markup language or image encoding, for
example) that will be used by the access mechanism in order to render a
physical presentation page. It will also allow the user to interact with that
page, and possibly generate a further request.
Example 2.2.1.2: Markup languages such as HTML,
XHTML, SVG, etc. are designed specifically as a representation for expressing
presentations. Image formats such as PNG and scripting languages such as
ECMAScript may also be used to represent different aspects of a presentation.
These are all examples of presentation data.
- adaptation process
- a process of selection, generation or modification that produces some
presentation data in response to a requested Web page identifier in a
given delivery context
There are many techniques that could be used to produce an appropriate
presentation data in response to a request for a Web page identifier. Some of
them are illustrated in the example Implementation scenarios.
Since these principles are intended to be technology independent, no
further exploration of the adaptation process is made here. However, the
Working Group has discussed a possible framework for device independent
authoring. This is described briefly in the section on Further work.
The authoring perspective instead focuses on the quality of presentation
produced by the adaptation process and on the obligations on the authoring
task.
The concept of functional presentation has already been introduced as part
of the user perspective.
However, though a presentation may be functional, in that it is sufficient
to allow a user to complete the function intended, it may not provide a
rendering that matches the author's objective for a particular delivery
context. The next concept sets out to address this.
- customized presentation
- a functional presentation of a Web page that is well enough adapted to
a given delivery context to meet the quality criteria of the author
Customization allows the presentation to be made more specific to the
delivery context in order to meet criteria, such as ease of use and quality
of presentation, that are important to the author. They may affect, perhaps,
the popularity of the Web page or the trust that the user places in the
underlying application or the overall user experience.
Example 2.2.1.3: The layout of a graphical
presentation may take into account the dimensions of the display, as conveyed
to the adaptation process in the delivery context. The same information may be
given different customized presentations, such as being laid out differently
according to the display size to achieve a better visual effect, or to reduce
the amount of scrolling required by the user. This does not affect the
functionality of the presentation, but may be important to some authors.
Authoring tools and adaptation processes may differ in the extent to which
they support customized presentations.
2.2.2 Authoring-related
principles
The following principles are directed towards the authoring and adaptation
process that is responsible for providing presentation data in reply to a
request from a user.
DIP-3: Functionality
It should be possible to provide a functional
presentation, in response to a request for a Web page identifier, in any given
delivery context that has an adequate access mechanism.
This principle places an obligation on the author, the authoring tools and
the adaptation process to provide a presentation that allows a user to
successfully access a Web page to get the information or complete the
interaction intended.
The principle is effectively a restatement of DIP-1
from the point of view of the producer rather than the consumer.
Sometimes it is not possible to provide some content or functionality in a
given delivery context because of limitations in the access mechanism.
DIP-4: Incompatible access
mechanism
If a functional presentation of an application cannot be
provided due to inherent limitations in the access mechanism, a functional
presentation of an error message should be provided to the user.
Example 2.2.2.1: An access mechanism has no sound
output capabilities. An application wishes to offer a function, such as
playing some music, that can only be provided through sound output. The
application cannot offer a functional presentation through such an access
mechanism. In this case, it should provide a message to the user instead that
indicates the nature of the incompatibility (and might suggest
alternatives).
DIP-5: Customization
If the author wishes, it should be possible to provide a
customized presentation, in response to a request for a Web page identifier,
in any given delivery context that has an adequate access mechanism.
This goes beyond the previous principle to additionally allow that the
author can provide a presentation that offers the user an experience that is
well designed for the delivery context. It is an obligation on the authoring
tools and adaptation process to support the creation and delivery of
presentations tailored for specific access mechanisms when the author requires
them.
In many situations, it is necessary to be specific about how some Web page
will be presented. It is not sufficient that only predefined or standard
presentations should be used. Authors should be able to control presentation
details if they wish. At the most detailed level, a presentation could be
focused on only a very restricted delivery context. However, DIP-2 means that this could not be the only presentation,
since a functional presentation should be available in every delivery
context.
Example 2.2.2.2: Some devices, especially small ones
such as phones, are highly constrained in their capabilities. To create a
sufficiently user-friendly presentation of some application, it may be
necessary to customize the presentation for that particular application on
that particular phone.
2.2.3 Device independent authoring
It is unrealistic to expect an author to create different presentation data
for every delivery context. Whenever possible, authored source content should
be reused across multiple delivery contexts.
Functional presentations suited to any delivery context can be generated by
using an adaptation process applied to a representation that does not depend
on the access mechanism.
Example 2.2.3.1: One approach to device independent
authoring is to use a transformation technique such as XML/XSL (see Implementation scenarios). By creating the
content in XML, the same content can be adapted for different delivery
contexts using XSL stylesheets.
Some authoring approaches based on device independent representations may
in addition allow customized presentations to be provided for some delivery
contexts.
See Further work for a discussion
on a framework for device independent authoring.
2.3 Delivery perspective
2.3.1 Delivery-related
concepts
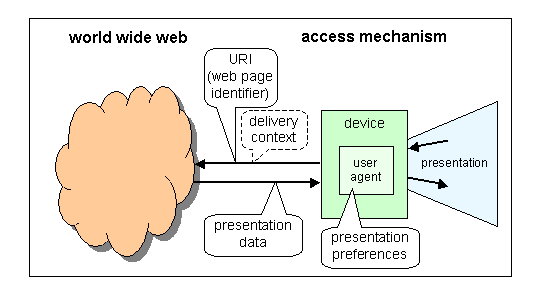
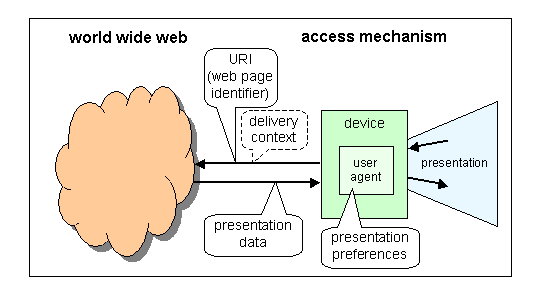
The following diagram introduces the key delivery concepts, which are then
defined and explained in the subsequent text.

The main concepts for delivery are as follows.
- user agent
- a process within a device that renders the presentation data for a Web
page into physical effects that can be perceived and interacted with by
the user
The user agent is some software or firmware in a device (for example a
browser) that lets the user identify a presentation page to be rendered,
assembles an appropriate request for that page (possibly including the
delivery context), accepts the reply (including the presentation data), and
renders that reply into a physical presentation.
There are three distinct ways in which the user may personalize how a Web
page is presented to them. They are distinguished by which parts of the
delivery chain are responsible for affecting the presentation: the renderer in
the user agent, the presentation adaptation process or the functionality of
the application itself.
- rendering preferences
- user preferences that affect the way the user agent renders the
presentation data into a presentation page
It may be possible for a user agent, under the control of rendering
preferences, to make local adaptations to a presentation as it is rendered.
This will depend on the local behavior of the user agent within the
device.
Example 2.3.1.1: A user agent may allow the user to
locally increase the size of text, or convert text to speech, to improve
accessibility for those with poor or no sight.
In currentuser agents, such rendering preferences are not communicated as
part of the delivery context and so do not affect the presentation data
delivered to the device. However, this also means it is possible for a
presentation to become non-functional through inappropriate choice of
rendering preferences.
Example 2.3.1.2: A presentation may use black text
on a white background. If a local rendering preference sets only the
background to be black, the text will become unreadable and so
non-functional.
- presentation preferences
- user preferences that affect the adaptation process which produces the
presentation data for a given delivery context
The user may be able to express preferences that affect the way the content
or application functionality is presented when there is more than one choice.
Some devices can support more than one way of presenting a Web page, or more
than one method of interaction with it.
Example 2.3.1.3: Even if an access mechanism
supports images, a user may prefer to receive all information as text -
perhaps because they are using a local text-to-speech converter. By indicating
a presentation preference for no images, the adaptation process may be able to
provide a better text-only presentation, customized for the delivery context,
than could be achieved by locally replacing all images by their text
alternates.
Some adaptation processes may occur within the network, for example in
transcoding proxies, or in the access mechanism prior to the final
presentation data being rendered.
Example 2.3.1.4: A Web page may be delivered as some
HTML markup with embedded CSS styles that depend on media types. The
identification of the appropriate media type according to the delivery
context, and the resultant selection of the style to apply, should be
considered as part of the adaptation process, even though it is performed in
the access mechanism. After selecting the appropriate style, there is still a
notional presentation markup, prior to its rendering into a physical
presentation. The application of a CSS style sheet according to a media type
should therefore be considered as part of the adaptation process under the
control of presentation preferences.
Some presentation changes may be achieved either through rendering
preferences or through presentation preferences. However, as illustrated in
Example 2.3.1.2, it may be better to use presentation preferences, if
available, to avoid the possibility of breaking presentation
functionality.
- application personalization
- factors that may influence the functionality of the application, and
so affect the generated presentation
Application personalization may include, for example, the preferred
language or the preferred location to which the presentation should if
possible be made specific.
Differences in presentation that are the result of application
personalization are not considered within the scope of device
independence.
Example 2.3.1.5: A weather-forecasting application
may provide a forecast that is selected for the locality of the user. The fact
that the forecast is for a specific location is part of the application,
though it may use location information taken from the delivery context.
Localization is a form of application personalization, and is a separate issue
from the way the resultant forecast is presented to the user - for example as
a visual icon or as a text message - which can be affected by presentation
preferences.
2.3.2 Delivery-related
principles
DIP-6: Characterization of
delivery context
The user agent should be able to associate the
characteristics of the delivery context with a request of a particular Web
page identifier.
Unless the characteristics of the delivery context can be made available to
the adaptation process, it will not be possible to know whether a specific
presentation of some Web page can be delivered in that context, or how to
generate a suitable presentation.
Example 2.3.2.1: If it is known that only a
monochrome screen is available, different attributes than color may be used to
highlight important passages of text.
Example 2.3.2.2: If it is known that the delivery is
to take place over a slow network connection, images may be reduced in size or
converted to text alternatives.
See Further work for a discussion of
the implementation of delivery context.
DIP-7: Delivery
preferences
It should be possible for a user to provide or update any
presentation preferences as part of the delivery context.
If the user provides presentation preferences, they may be used by the
adaptation process to offer a more suitable presentation, after taking into
account the constraints of the network and device. The process may allow a
user to obtain the most appropriate presentation for their abilities and
circumstances.
Example 2.3.2.3: If in a hurry, a user may request a
lower quality presentation, such as lower resolution images, in order to speed
up Web page delivery.
Example 2.3.2.4: If in a car, a user may switch
between a visual presentation and a voice-only presentation, depending on
whether they are stationary or driving.
3 Further work
In this section, we summarize the issues that have arisen during the
preparation of this document that will require further work. As indicated in
the Introduction, these principles can form the foundation of many approaches
to achieving greater device independence: the creation of guidelines,
modification or extensions to existing markup languages, adaptation techniques
or new markup languages.
The Device Independence Working Group is currently chartered [DIWG] to develop requirements for device independence and to
review device independence issues that may arise in other W3C groups and
external bodies. The following items should not therefore be taken either as a
complete or even necessary list of the work of the group.
3.1 Web page identifiers
Many techniques have been developed by application and server developers to
convey additional information as part of a URI. For example, the type of
content of a page may be indicated by a suffix such as ".html". Or Web links
within a session may include a session identifier within the query part of
their URI. Some of these techniques unfortunately do not respect the intent of
URI style guidelines [URI-Style].
In addition, for pages that may be partitioned differently according to the
presentation capabilities of the access mechanism, it is not clear how the use
of fragment parts (after a # within the URI) or query parts (after a ? within
the URI) might relate to the use of hierarchies (using / within the URI).
Some of these techniques may be application-specific issues that can be
left to the implementers of specific Web sites. However, it may be that some
of them require support to be provided in user agents. For example it may be
advisable to remove device-dependent elements when presenting URIs to users or
when saving bookmarks that can be exchanged with other devices.
If Web page identifiers are to be usable across access mechanisms, as
suggested in DIP-2, guidelines or recommendations should
be developed as to how URIs may be used in a device independent way. This
should include consideration of how any new proposals or restrictions would
work with existing techniques.
Though some initial discussion has taken place within the Device
Independence Working Group on some of the issues, wider consideration will be
necessary before any proposals can be put forward.
3.2 Implementation of delivery
context
The W3C CC/PP profile [CCPP] is one method of
characterizing the delivery context. This is also the basis for the WAP Forum
User Agent Profile specification [UAProf]. Other, less
flexible, methods include the use of the HTTP/1.1 [HTTP]
request header, or use of part of the URI such as the URI query component [URI].
Today CC/PP and UAProf are not widely supported to convey delivery context
and existing user agents can't rely on them being accepted by servers. HTTP
headers can convey a limited amount of delivery context information. URI
extensions are also sometimes used for conveying some aspects of the delivery
context.
For device independence to become widely supported, it will be necessary to
indicate how the transition can be made from existing widely supported
techniques of representing the delivery context towards future, more complete,
proposals such as CC/PP.
At a more implementation-specific level, this document has shown the
delivery context being associated with a request for a Web page. There are
several possibilities here. It is not necessary that the whole context is sent
with each request. It could be that only a reference to the context is sent.
Or that the context is managed on a session basis, or based on profiles stored
elsewhere.
CC/PP provides a possible representation for conveying delivery context
information. However, the way in which the delivery context should be
generated by the access mechanism (user agent) and the interpretation of the
delivery context by the server (and possibly also by intermediate proxies)
will need further recommendations to be developed. Ways of conveying the
delivery context in device independent ways using existing techniques, prior
to CC/PP becoming widely adopted, should also be considered.
3.3 Framework for device
independent authoring
The task of authoring many different presentations of a Web site, suitable
for delivery to a proliferation of devices, could become overwhelming. Even
using some of the techniques outlined in the Implementation scenarios, there may be many
different versions of style sheets, transcoding techniques or programming
objects to be created and managed.
An important goal in order to minimize the authoring burden is to reduce
the number of different versions that must be supported. This is helped by
encouraging everyone to adopt a few well-defined recommendations for
presentation markup language, delivery context description and other aspects
of the protocol between Web client and Web server. This approach is central to
the work of the W3C.
Even so, there will be legacy languages and protocols that must be
considered, and there will continue to be a diversity of device capabilities
that must be supported.
Some early discussion has been held in the Device Independence Working
Group on defining a framework for device independent authoring. The intent
would be to show how the authoring burden could be minimized through clear
separation of business logic (application-oriented functionality), interaction
logic, adaptation rules and customization metadata. These would form the input
(expressed in some intermediate representation) to an automatic adaptation
process.
Further work in this area is currently outside the charter of the
group.
4 References
- [Butler]
- Current
Technologies for Device Independence, Mark H Butler, HP Labs
Technical Report HPL-2001-83 4 April 2001
http://www.hpl.hp.com/techreports/2001/HPL-2001-83.html
- [CCPP]
- Composite
Capability/Preference Profiles (CC/PP): Structure and Vocabularies,
W3C Working Draft 15 March 2001
For latest version see:
http://www.w3.org/TR/CCPP-struct-vocab/
- [Conneg]
- IETF
Content Negotiation Working Group, concluded October 2000
http://www.ietf.org/html.charters/OLD/conneg-charter.html
- [CSS]
- Cascading Style
Sheets, level 2 CSS2 Specification, W3C Recommendation 12 May
1998
For latest version see: http://www.w3.org/TR/REC-CSS2
- [DIA]
- W3C Workshop on Web
Device Independent Authoring, Bristol 3-4 October 2000
http://www.w3.org/2000/10/DIAWorkshop/
- [DIWG]
- Device
Independence Working Group Charter, W3C Device Independence Activity
9 January 2001
http://www.w3.org/2001/01/w3c-device-wg-charter-20010109.html
- [HTTP]
- Hypertext
Transfer Protocol -- HTTP/1.1, RFC-2616 June 1999
http://www.w3.org/Protocols/rfc2616/rfc2616.html
- [JSP]
- Java Server Pages, Sun
Microsystems
http://java.sun.com/products/jsp/
- [MM]
- Multimodal
Requirements for Voice Markup Languages, W3C Working Draft 10 July
2000
For latest version see: http://www.w3.org/TR/multimodal-reqs
- [MMW]
- W3C/WAP
Workshop on the Multimodal Web, Hong Kong 5-6 September 2000
http://www.w3.org/2000/09/Papers/Agenda.html
- [PWD]
- How
People with Disabilities use the Web, W3C Working Draft 4 January
2001
For latest version see:
http://www.w3.org/WAI/EO/Drafts/PWD-Use-Web/
- [Struts]
- The Jakarta Project:
Struts, Apache Foundation
http://jakarta.apache.org/struts/
- [UAProf]
- User
Agent Profiling Specification, WAP Forum Proposed Version 30 May
2001
For latest version see:
http://www.wapforum.org/what/technical.htm
- [URI]
- Uniform Resource
Identifiers (URI): Generic Syntax, IETF RFC-2396 August 1998
http://www.ietf.org/rfc/rfc2396.txt
- [URI-Style]
- Cool URIs don't
change, Tim Berners-Lee 1998
http://www.w3.org/Provider/Style/URI.html
- [Voice]
- W3C Voice Browser Activity
http://www.w3.org/Voice/
- [WAP]
- Wireless
Application Protocol 2.0 specifications, WAP Forum 31 July 2001
For latest version see:
http://www.wapforum.org/what/technical.htm
- [WCAG]
- Web Content
Accessibility Guidelines 2.0, W3C Working Draft 24 August 2001
For latest version see: http://www.w3.org/TR/WCAG20/
- [XForms]
- XForms
1.0, W3C Working Draft 28 August 2001
For latest version see: http://www.w3.org/TR/xforms/
- [XHTML-1]
- XHTML 1.0: The
Extensible HyperText Markup Language, W3C Recommendation 26 January
2000
For latest version see: http://www.w3.org/TR/xhtml1
- [XHTML-1.1]
- XHTML 1.1 -
Module-based XHTML, W3C Recommendation 31 May 2001
For latest version see: http://www.w3.org/TR/xhtml11
- [XHTML-Mod]
- Modularization
of XHTML, W3C Recommendation 10 April 2001
For latest version see:
http://www.w3.org/TR/xhtml-modularization
- [XHTML-Prof]
- XHTML
Document Profile Requirements, W3C Working Draft 6th September
1999
For latest version see: http://www.w3.org/TR/xhtml-prof-req
- [XML]
- Extensible Markup
Language (XML) 1.0 (Second Edition), W3C Recommendation 6 October
2000
For latest version see: http://www.w3.org/TR/REC-xml
- [XML-GL]
- XML
Accessibility Guidelines, W3C Working Draft 29 August 2001
For latest version see: http://www.w3.org/TR/xmlgl
- [XSL]
- The Extensible Stylesheet
Language (XSL), W3C Document Format Domain
http://www.w3.org/Style/XSL/
- [XSLT]
- XSL
Transformations (XSLT) Version 1.1, W3C Working Draft 24 August
2001
For latest version see: http://www.w3.org/TR/xslt11/
Appendices
A Glossary
This is a collection of all the terms defined in this document, sorted into
alphabetical order.
- access mechanism
- a combination of hardware (including one or more devices and network
connections) and software (including one or more user agents) that
allows a user to perceive and interact with the Web using one or more
interaction modalities (sight, sound, keyboard, voice etc.)
- adaptation process
- a process of selection, generation or modification that produces some
presentation data in response to a requested Web page identifier in a
given delivery context
- application personalization
- factors that affect the generated presentation by affecting the
functionality of the application
- customized presentation
- a functional presentation of a Web page that is well enough adapted to
a given delivery context to meet the quality criteria of the author
- device
- an apparatus through which a user can perceive and interact with the
Web
- delivery context
- a set of attributes that characterizes the capabilities of the access
mechanism and the preferences of the user
- functional presentation
- a presentation that enables the user to complete, via a given access
mechanism, the function intended by the author for the given Web page
identifier
- presentation
- one or more presentation pages required to present the information
associated with a specific Web page identifier
- presentation data
- a digital representation that can be used to render a presentation
page
- presentation page
- a unit of presentation that results from a request associated with a
specific Web page identifier
- presentation preferences
- user preferences that affect the adaptation process which produces the
presentation page for a given delivery context
- rendering preferences
- user preferences that affect the way the user agent renders the
presentation page
- user agent
- a process within a device that renders the presentation data for a Web
page into physical effects that can be perceived and interacted with by
the user
- Web page identifier
- a URI (Uniform Resource
Identifier) entered explicitly by a user, or followed during
interaction, to retrieve the next piece of presentation
B Usage scenarios
This section illustrates various ways in which users interact with the Web.
The examples outlined here are intended to portray the potential benefits of
device independence from an end user perspective. Associated with each
scenario is a determination of the relevance to device independence and the
principles outlined in the text above, and the considerations from an
authoring perspective.
B.1 Choice of access device
Ms. Kaseem is a teenager with low vision who is also deaf. She uses the Web
to find new restaurants to go to with her friends and classmates. At home she
uses a combination of screen magnifier and screen reader with refreshable
braille to browse the Web. She also has a portable braille device which she
uses in public places such as malls and restaurants. See the
teenager example from How People with Disabilities Use the Web [PWD] for a detailed outline of the use case.
Relevance to Device Independence:: Depending upon her needs, Ms.
Kaseem uses different access mechanisms to interact with the Web.
Accessibility may be improved through device independence.
Authoring perspective: The Web page should be accessible to Ms.
Kaseem in terms of support for functional presentation on multiple
devices.
B.2 Choice of connectivity
Peter is a sales Manager for a Silicon Valley company, responsible for all
accounts in the US Midwest. While he is not on the road, he works out of his
Denver home. He accesses the Web based corporate Sales Force Automation
application from his laptop PC over a DSL 1.5 Mbps connection in his home
office. However when he is at customer sites, he uses a PCMCIA-based GPRS
modem in his laptop to get to the application over a wireless network.
Relevance to Device Independence: A change in the delivery context
resulting from a choice of available connection transport mechanisms to
access the Web is within the scope of device independence.
Authoring perspective: The presentation should vary according to
connectivity capabilities. The functional presentation under either mechanism
could likely be the same, but the customized presentation would probably be
tailored to the characteristics of the underlying network. For example, rich
content such as high resolution images would be possible over a DSL line, but
the same image could have relatively lower resolution to speed up download
over a 28.8 kbps connection.
B.3 Choice of interaction modality
Nancy has a 45 minute work commute across town every day. Just as she is
stepping out, she checks traffic conditions from her favorite local Web site
using her Web enabled mobile phone. Once she gets into the car, the autoPC
(with position sensing capability) synchronizes with her phone. Today she is
stuck in traffic midway. She uses a hands-free voice interface in order to
discover alternate routes that will get her to the office faster.
Relevance to Device Independence: The modality of interaction that
Nancy uses to obtain information from the Web has changed depending upon
whether she is driving or stationary. Modality choices should be supported by
device independence.
Authoring perspective: Modality is part of the delivery context
and should be taken into consideration while determining the final
presentation of a Web page.
B.4 Choice of presentation
Mr. Wright has purchased pre-paid GPRS enabled PDAs for his sons, Jimmy and
Tommy. While they both like to download the latest Dennis the Menace cartoon
from the same Web site, Jimmy and Tommy however have different views on how to
spend the $30 pre-paid card their dad has given them. Jimmy prefers the
cartoon to be downloaded as high resolution images most of the time, while
Tommy prefers a small picture in low resolution graphics, thus saving up to
chat with his friends via instant messages later.
Relevance to Device Independence: The presentation preferences of
the user are part of the delivery context and may impact the generated
presentation. This is within the scope of the principles for device
independence.
Authoring perspective: The author may wish to support multiple
presentations of the same Web page depending upon individual presentation
preferences. Such preferences are independent of the rendering preferences
that may be provided locally in the user agent.
B.5 Multi-modal interaction
Mr. Gray is an executive who travels to headquarters regularly for staff
meetings. Today the meeting is running later than usual. He needs to rearrange
his schedule such that he is on a later flight in the evening. He uses his Web
enabled phone to reschedule his flights. He enters his flight preferences by
talking to the system, but selects seating via graphical display. The
confirmation is played to him by voice, but he also receives a text
notification which he can save for later reference.
Relevance to Device Independence: Device independence is concerned
about the ability to provide presentations for different modalities, including
multi-modal access mechanisms.
Authoring perspective: The author may need to take into account
the multiple modalities active during a navigation session and their
interactions in such a way as to provide a functional or customized
presentation to the user. However, the special considerations involved in
synchronizing multi-modal presentations are outside the scope of the Device
Independence Working Group.
B.6 Transactions that span devices
Angela subscribes to a service run by a local concert hall that informs her
of late availability of tickets at discount prices. At work one morning, she
receives notification of availability of tickets for a concert including
Mahler's Fifth Symphony. She has been waiting for the opportunity to take her
mother to a Mahler concert for some time. Using her PC she provisionally books
two tickets in prime locations in the knowledge that she must purchase them
within 6 hours or lose the booking. She bookmarks the acknowledgement returned
by the concert hall and synchronizes it with her PDA. Later in the day, on the
way back to the office after a meeting with a client, she finally manages to
contact her mother, who is delighted at the invitation and looking forward to
the concert. Angela realizes that she must confirm the booking soon. She
returns to the concert hall's bookmark using her PDA, confirms the booking and
pays for the tickets.
Relevance to Device Independence: The concert hall Web site is
enabled for access from multiple devices. Angela needs to bookmark only one
URI for her transaction, regardless of the device she accesses the site from.
This is within the scope of device independence.
Authoring perspective: A Web site that is user friendly provides
device independent URIs for access to its services (including any encoding of
transaction identity). The transaction may be initiated using one access
mechanism and consummated via another, seamlessly, even though the
presentations and user interaction might vary.
C Implementation scenarios
This section gives some example scenarios that illustrate different ways
that implementers are currently attempting to achieve device independence. It
is included here to show that device independence could be achieved using a
number of different approaches.
All these scenarios are based on a Web information author or aggregator who
has to ensure that their information can be rendered to multiple devices -
which could range from low end mobile terminals to high end desktop PCs, or
from voice-only interfaces to accessible terminal devices for the physically
challenged. Depending upon their awareness of Web technologies, level of
sophistication of authoring and availability or familiarity with content
generation or adaptation tools, the author may approach the problem in several
different ways.
C.1 Multiple sources
Authoring: The author creates multiple versions of the same Web
information, each with different features representing delivery specific
customization. Thus many variants of the same information must be developed,
maintained and updated.
Adaptation: When a request for information is received, the
appropriate variant of the information is selected based on the delivery
context (such as the capabilities of the requesting device, user preferences
and other constraints).
C.2 Style sheets
Authoring: The author creates only one set of source information.
This is, as far as possible, independent of any device specific features. The
source set of information may be in a non-presentation form such as ASCII
text, XML [XML] or other encodings. The author also creates
customized templates or style sheets for each delivery context, for example
using CSS [CSS] or XSL [XSL]. These may
be created a priori or dynamically. The customization incorporated into these
style sheets or templates depends upon the type of content to be rendered.
Thus multiple variants of the transformations or style sheets must be
developed, maintained and updated.
Adaptation: When a request for information is received, the
delivered variant is generated from the combination of the content and the
appropriate template. Alternatively, the content is returned along with the
appropriate style sheets, and the device user agent is responsible for
presentation based on the received style sheet. In a third scenario, a proxy
based agent may carry out the task of putting together the content and the
template.
C.3 Transformations
Authoring: The author creates only one set of content in a markup
language such as XML [XML] or XHTML [XHTML-1]. This content is transformed into other markups
for other delivery contexts. The transformation may be automatic, dynamic or
static - with the use of technologies such as XSLT [XSLT]
- and can be carried out either at the origin server or an intermediate proxy.
The range of transformation may vary from only syntactic or markup specific,
to a semantic mapping for elements in one language that are not present in
another. For example, if a markup language does not have the img
element, an alt attribute may be used to render the text version
of that content. It may also include transformation from one media format to
another.
Adaptation: The content is transformed on the server, or at a
transcoding proxy along the way, prior to being rendered by the client.
C.4 Programming objects
Authoring: The author creates a set of reusable object components
and associated programming logic for their combination and execution. Examples
include Java Server Pages [JSP] and Model-View-Controller
architectures such as the Apache Struts Framework [Struts].
Adaptation: Depending upon the type of device that the content is
to be rendered to, suitable objects are combined, and the logic executed in
real-time to generate output customized to the channel.
C.5 Combined approaches
Authoring: The content is complex in that it makes use of a
combination of the cases listed above. The author must therefore enable and
implement multiple mechanisms for developing and generating content.
Adaptation: Depending upon the type of content, a combination of
adaptation approaches may be necessary.
C.6 Single authoring
Authoring: The author writes an abstract intermediate
representation of the application. This intermediate representations describes
the user interaction independently of the access mechanism. It also supports
additional meta-information for customization for a particular channel. This
can be done by providing in-line annotations that affect the adaptation
process or by overwriting the default re-usable style sheets for this access
mechanism.
Adaptation: At run time, the intermediate representation is
adapted into default functional presentation pages using re-usable style
sheets that depend only on the delivery context. If additional customization
meta-information is available for that delivery context, the adaptation is
accordingly customized.
D Acknowledgements
The following members of the W3C Device Independence Working Group have
helped develop this Working Draft through their comments, proposals and
discussions at teleconferences, face-to-face meetings and via the group
discussion list.
- Yasser AlSafadi (Philips Research)
- Stephane Boyera (W3C)
- Einar Breen (Adaptive Media)
- Steve Farowich (Boeing)
- Shlomit Ritz Finkelstein (Nexgenix)
- Roger Gimson (HP)
- Vidhya Golkar (Argogroup)
- Luo Haiping (Comverse)
- Eric Hsi (Philips Research)
- Lynda Jones (SHARE)
- Kazuhiro Kitagawa (W3C)
- Rhys Lewis (Volantis)
- William Loughborough (Smith-Kettlewell Institute)
- Stephane Maes (IBM)
- Roland Merrick (IBM)
- Hidetaka Ohto (W3C/Panasonic)
- Garland Phillips (Motorola)
- Lalitha Suryanarayana (SBC Technology Resources)
- Jason White (University of Melbourne)
- Yoshifumi Yonemoto (NTT DoCoMo)