5 CSS2 processing model
5.1 Introduction to the CSS2 processing model
This section of the specification presents a model of how user
agents that implement CSS2 behave. This is only a conceptual
model; real implementations may vary.
In this model, a user agent processes a source document
written in the document
language by going through the following steps:
- Create a document tree from the source
document. The document tree is a tree of elements from the
document language.
- Annotate every node of the document tree by
assigning a single value for every CSS2 property. The style sheets
associated with the source document generally specify values for some,
but not all nodes of the document tree (see the section on selectors) and values
for some, but not all, CSS properties. Since rules often overlap in
CSS2, three mechanisms are applied until each property has exactly one
value at each node:
- Style rules are applied according to the cascade.
- Inheritance is invoked for properties
which inherit.
- The initial (default) value for the property is assigned.
- From the annotated document tree, generate a tree of rendering objects based on the target medium. Since during this phase, some properties
may have non-specific values (e.g., the 'auto' value for many
properties), user agents must obey rendering algorithms defined in
this specification to complete the tree of rendering objects. For
example, if the destination medium is the screen, user agents must
obey the visual flow model. If the
destination medium is the printed page, user agents must obey the page model. If the destination medium
is an aural rendering device (e.g., speech synthesizer), user agents
must obey the aural rendering model.
- Finally, user agents transfer the tree of rendering objects to the destination medium (e.g., print the results, display them on
the screen, render text as speech, etc.).
Step 1 lies outside the scope of this specification (see, for
example, [DOM]).
Steps 2 and 3 are addressed by the bulk of this specification.
The majority of transfer issues in step 4 lie outside the scope of
this specification. However, CSS2 addresses these issues:
User agents transform a document written in the document language
into a document tree where every element except one has
exactly one parent
element. (See the SGML ([ISO8879])
and XML ([XML]) specifications for the
definition of parent.) The one exception is the root element, which has no
parent. An element A is called a child of an element B, if and only if B is the
parent of A.
An element A is called an ancestor of an element B, if either (1) A is
the parent B, or (2) A is the parent of some element C that is an
ancestor of B.
An element A is called a descendant of an element B, if and only if B
is an ancestor of A.
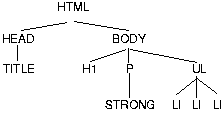
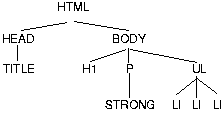
For example, the following HTML document:
<HTML>
<TITLE>My home page</TITLE>
<BODY>
<H1>My home page</H1>
<P>Welcome to my home page! Let me tell you about my favorite
composers:
<UL>
<LI> Elvis Costello
<LI> Johannes Brahms
<LI> Georges Brassens
</UL>
</BODY>
</HTML>
results in the following tree:

According to the definition of HTML, HEAD elements will be inferred
during parsing and become part of the document tree even if the HEAD
tags are not in the document source.
If a value is inherited , it means the value is the
same as the value in the rendering object for the parent element.
Suppose there is an H1 element with an emphasized element inside:
<H1>The headline <EM>is</EM> important!</H1>
If no color has been assigned to the EM element, the emphasized
"is" will inherit the color of the parent element, so if H1 has the
color blue, the EM element will likewise be in blue.
To set a "default" style property for a document, one can set the
property on the root of the document tree. In HTML, the HTML or BODY
elements can serve this function. Note that this will work even if the
author omits the BODY tag in the HTML source since the HTML parser
will infer the missing tag.
For example, the 'color' property
on the BODY element is inherited by all descendents of the BODY
element:
BODY {
color: black;
background: url(texture.gif) white;
}
In this example, all descendents of the BODY element inherit the
'color' property.
Not all style properties are inherited. For example, the 'background' property is not
inherited. (However, due to the initial 'tranparent' value on the
'background' property, the parent's background shines through.) All
properties have an initial value. If the property is not inherited,
the value will be the initial value.
Each property definition indicates whether the property is
inherited by child elements, and what the initial value of the
property is.
The root element obviously can't inherit values. If no value is set
explicitly, the initial value will be used.
For all inherited CSS2 properties, if the value is specified as a
percentage, child elements inherit the resultant value, not the
percentage value.
For example, with the style sheet
BODY {font-size: 10pt}
H1 {font-size: 120%}
and the document fragment
<BODY>
<H1>A <EM>large</EM> heading</H1>
...
the H1 element will have 'font-size' 12pt (120% times 10pt),
but the EM will also be 12pt, since it inherits the resultant value
(12pt), not the percentage (120%).
When a percentage value is set on a property of the root element,
and the percentage is defined as referring to the inherited value of
some property X, the resultant value is the percentage times the
initial value of property X.
For example, with and HTML document and the style sheet
HTML {font-size: 120%}
The resultant value for 'font-size' will be 120% of the
initial value of the 'font-size' property. (The initial value of
'font-size' is defined to be 'medium', so the resultant value is 20%
larger than 'medium'.)
Once a user agent has assigned, for every node in the document
tree, a value for every property, it generates a tree of rendering
objects. Each node in the document tree generates zero or more
rendering objects.
A rendering
object is defined by a set of CSS properties. Since the
type of rendering object created depends on a specific target medium, a rendering object may not carry
information for every CSS2 property (e.g., a visual rendering object
may not carry aural properties).
This specification defines three types of rendering objects:
If an element A is an ancestor of an element D, all rendering
objects generated for A must be above the rendering objects
rendered for D in the tree of rendering objects. For box
and page box rendering objects, this implies that, to
find a containing box for a node, a user agent need only search
upward in the tree of rendering objects (not left, right, or down).