W3C Recommendation 15-June-1998
Copyright © 1998 W3C (MIT, INRIA, Keio), All Rights Reserved. W3C liability, trademark, document use and software licensing rules apply. Your interactions with this site are in accordance with our public and Member privacy statements.
This document has been prepared by the Synchronized Multimedia Working Group (WG) of the World Wide Web Consortium. The WG included the following individuals:
Acknowledgments: In addition to the working group members, the following people contributed to the SMIL effort: Bert Bos (W3C), Dan Connolly (W3C), Patrick Deunhouwer (Philips), Martin Dürst (W3C), Al Gilman, Håkon Lie (W3C), Chris Lilley (W3C), Curtis Reynolds (RealNetworks), Michael Riesman, Curtis Reynolds (RealNetworks), Henning Schulzrinne (Columbia University) and Koga Youichirou (W3C).
Editor: Philipp Hoschka, W3C (hoschka@w3.org)
This document specifies version 1 of the Synchronized Multimedia Integration Language (SMIL 1.0, pronounced "smile"). SMIL allows integrating a set of independent multimedia objects into a synchronized multimedia presentation. Using SMIL, an author can
This specification is structured as follows: Section 1 presents the specification approach. Section 2 defines the "smil" element. Section 3 defines the elements that can be contained in the head part of a SMIL document. Section 4 defines the elements that can be contained in the body part of a SMIL document. In particular, this Section defines the time model used in SMIL. Section 5 describes the SMIL DTD.
This document has been reviewed by W3C Members and other interested parties and has been endorsed by the Director as a W3C Recommendation. It is a stable document and may be used as reference material or cited as a normative reference from another document. W3C's role in making the Recommendation is to draw attention to the specification and to promote its widespread deployment. This enhances the functionality and interoperability of the Web.
Comments on this Recommendation may be sent to the public mailing list www-smil@w3.org.
The English version of this specification is the only normative version. However, for translations in other languages see http://www.w3.org/AudioVideo/SMIL/translations.
The list of known errors in this specification is available at http://www.w3.org/AudioVideo/SMIL/errata.
SMIL documents are XML 1.0 documents [XML10]. The reader is expected to be familiar with the concepts and terms defined in XML 1.0.
This specification does not rely on particular features defined in URLs that cannot potentially be expressed using URNs. Therefore, the more generic term URI [URI] is used throughout the specification.
The syntax of SMIL documents is defined by the DTD in Section 5.2. The syntax of an attribute value that cannot be defined using the DTD notation is defined together with the first element using an attribute that can contain the attribute value. The syntax of such attribute values is defined using the Extended Backus-Naur Form (EBNF) defined in the XML 1.0 specification.
An element definition is structured as follows: First, all attributes of the element are defined in alphabetical order. An attribute is defined in the following way: If the attribute is used by an element for the first time in the specification, the semantics of the attribute are defined. If the attribute has already been used by another element, the specification refers to the definition of the attribute in the first element that used it. The definition of element attributes is followed by the definition of any attribute values whose syntax cannot be defined using the DTD notation. The final section in an element definition specifies the element content.
Element Attributes
The "smil" element can have the following attribute:
Element Content
The "smil" element can contain the following children:
head Element
The "head" element contains information that is not related to the temporal behavior of the presentation.
Element Attributes
The "head" element can have the following attribute:
Element Content
The "head" element can contain the following children:
The "head" element may contain any number of "meta" elements and either a "layout" element or a "switch" element.
The "layout" element determines how the elements in the document's body are positioned on an abstract rendering surface (either visual or acoustic).
If a document contains no layout element, the positioning of the body elements is implementation-dependent.
A SMIL document can contain multiple alternative layouts by enclosing several layout elements within a "switch" element (defined in Section 4.3). This can be used for example to describe the document's layout using different layout languages.
The following example shows how CSS2 can be used as alternative to the SMIL basic layout language (defined in Section 3.3):
<smil>
<head>
<switch>
<layout type="text/css">
[region="r"] { top: 20px; left: 20px }
</layout>
<layout>
<region id="r" top="20" left="20" />
</layout>
</switch>
</head>
<body>
<seq>
<img region="r" src="http://www.w3.org/test" dur="10s" />
</seq>
</body>
</smil>
(note that in this example, both layout alternatives result in the same layout)
Element Attributes
Element Content
If the type attribute of the layout element has the value "text/smil-basic-layout", it can contain the following elements:
If the type attribute of the "layout" element has another value, the element contains character data.
This section defines a basic layout language for SMIL. SMIL basic layout is consistent with the visual rendering model defined in CSS2, it reuses the formatting properties defined by the CSS2 specification, and newly introduces the "fit" attribute [CSS2]. The reader is expected to be familiar with the concepts and terms defined in CSS2.
SMIL basic layout only controls the layout of media object elements (defined in Section 4.2.3). It is illegal to use SMIL basic layout for other SMIL elements.
The type identifier for SMIL basic layout is "text/smil-basic-layout".
Fixed Property Values
The following stylesheet defines the values of the CSS2 properties "display" and "position" that are valid in SMIL basic layout. These property values are fixed:
a {display:block}
anchor {display:block}
animation {display: block;
position: absolute}
body {display: block}
head {display: none}
img {display: block;
position: absolute}
layout {display: none}
meta {display: none}
par {display: block}
region {display: none}
ref {display: block;
position: absolute}
root-layout {display: none}
seq {display: block}
smil {display: block}
switch {display:block}
text {display: block;
position: absolute}
textstream {display: block;
position: absolute}
video {display: block;
position: absolute}
Note that as a result of these definitions, all absolutely positioned elements (animation, img, ref, text, textstream and video) are contained within a single containing block defined by the content content edge of the root element (smil).
Default Values
SMIL basic layout defines default values for all layout-related attributes. These are consistent with the initial values of the corresponding properties in CSS2.
If the author wants to select the default layout values for all media object elements in a document, the document must contain an empty layout element of type "text/smil-basic-layout" such as:
<layout type="text/smil-basic-layout"></layout>
The region element controls the position, size and scaling of media object elements.
In the following example fragment, the position of a text element is set to a 5 pixel distance from the top border of the rendering window:
<smil>
<head>
<layout>
<region id="a" top="5" />
</layout>
</head>
<body>
<text region="a" src="text.html" dur="10s" />
</body>
</smil>
Element Attributes
The "region" element can have the following attributes:
The default value of "fill" is "hidden".
If the value of the "skip-content" attribute is "true", and one of the cases
above apply, the content of the element is ignored. If the value is "false",
the content of the element is processed.
The default value for "skip-content" is "true".
Element Content
"region" is an empty element.
root-layout element
The "root-layout" element determines the value of the layout properties of the root element, which in turn determines the size of the viewport, e.g. the window in which the SMIL presentation is rendered.
If a document contains more than one "root-layout" element, this is an error, and the document should not be displayed.
Element Attributes
The "root-layout" element can have the following attributes:
Element Content
"root-layout" is an empty element.
The "meta" element can be used to define properties of a document (e.g., author, expiration date, a list of key words, etc.) and assign values to those properties. Each "meta" element specifies a single property/value pair.
Element Attributes
The "meta" element can have the following attributes:
The list of properties is open-ended. This specification defines the following properties:
Element Content
"meta" is an empty element.
body Element
The "body" element contains information that is related to the temporal and linking behavior of the document. It implicitly defines a "seq" element (defined in Section 4.2.2, see Section 4.2.4 for a definition of the temporal semantics of the "body" element).
Element Attributes
The "body" element can have the following attribute:
Element Content
The "body" element can contain the following children:
The children of a par element can overlap in time. The textual order of appearance of children in a par has no significance for the timing of their presentation.
Element Attributes
The "par" element can have the following attributes:
The resulting set S is the set of "in scope" elements.
<par> <audio id="a" begin="6s" src="audio" /> </par>
<seq> <audio src="audio1" /> <audio begin="5s" src="audio2" /> </seq>
<par> <audio id="a" begin="6s" ... /> <img begin="id(a)(4s)" ... /> </par>
id-ref ::= "id(" id-value ")"The default value of "endsync" is "last".
Note on Synchronization between Children
The accuracy of synchronization between the children in a parallel group
is implementation-dependent. Take the example of synchronization in case
of playback delays, i.e. the behavior when the
"par" element contains two or more continuous media types such as audio or
video, and one of them experiences a delay.
A player can show the following synchronization behaviors:
a) hard synchronization: Delay in video: Either the audio is stopped, or some video frames are dropped. The exact behavior is implementation-dependent
b) soft synchronization
Figure 4.4: Effect of a delay on playout schedule for players using different synchronization policies
Attribute Values
Clock-val ::= Full-clock-val | Partial-clock-val | Timecount-val
Full-clock-val ::= Hours ":" Minutes ":" Seconds ("." Fraction)?
Partial-clock-val ::= Minutes ":" Seconds ("." Fraction)?
Timecount-val ::= Timecount ("." Fraction)?
("h" | "min" | "s" | "ms")? ; default is "s"
Hours ::= 2DIGIT; any positive number
Minutes ::= 2DIGIT; range from 00 to 59
Seconds ::= 2DIGIT; range from 00 to 59
Fraction ::= DIGIT+
Timecount ::= DIGIT+
2DIGIT ::= DIGIT DIGIT
DIGIT ::= [0-9]
The following are examples of legal clock values:
A fraction x with n digits represents the following value:
x * 1/10**n
Examples:
00.5s = 5 * 1/10 seconds = 500 milliseconds
00:00.005 = 5 * 1/1000 seconds = 5 milliseconds
Element-event ::= "id(" Event-source ")(" Event ")"
Event-source ::= Id-value
Event ::= "begin" | Clock-val | "end"
begin="id(x)(begin)"
Example use: begin="id(x)(45s)"
begin="id(x)(end)"
Element Content
The par element can contain the following children:
All of these elements may appear multiple times as direct children of a par element.
The children of a "seq" element form a temporal sequence.
Attributes
The seq element can have the following attributes:
Element Content
The seq element can contain the following children:
animation, audio,img, video,text and
textstream elements
The media object elements allow the inclusion of media objects into a SMIL presentation. Media objects are included by reference (using a URI).
There are two types of media objects: media objects with an intrinsic duration (e.g. video, audio) (also called "continuous media"), and media objects without intrinsic duration (e.g. text, image) (also called "discrete media").
Anchors and links can be attached to visual media objects, i.e. media objects rendered on a visual abstract rendering surface.
When playing back a media object, the player must not derive the exact type of the media object from the name of the media object element. Instead, it must rely solely on other sources about the type, such as type information contained in the "type" attribute, or the type information communicated by a server or the operating system.
Authors, however, should make sure that the group into which of the media object falls (animation, audio, img, video, text or textstream) is reflected in the element name. This is in order to increase the readability of the SMIL document. When in doubt about the group of a media object, authors should use the generic "ref" element.
Element Attributes
Media object elements can have the following attributes:
Clip-time-value ::= Metric "=" ( Clock-val | Smpte-val )
Metric ::= Smpte-type | "npt"
Smpte-type ::= "smpte" | "smpte-30-drop" | "smpte-25"
Smpte-val ::= Hours ":" Minutes ":" Seconds
[ ":" Frames [ "." Subframes ]]
Hours ::= 2DIGIT
Minutes ::= 2DIGIT
Seconds ::= 2DIGIT
Frames ::= 2DIGIT
Subframes ::= 2DIGIT
The value of this attribute consists of a metric specifier, followed by a time value whose syntax and semantics depend on the metric specifier. The following formats are allowed:
The time value has the format hours:minutes:seconds:frames.subframes. If
the frame value is zero, it may be omitted. Subframes are measured in
one-hundredth of a frame.
Examples:
clip-begin="smpte=10:12:33:20"
clip-begin="npt=123.45s"
clip-begin="npt=12:05:35.3"
Element Content
Media Object Elements can contain the following element:
In the following discussion, the term "element" refers to synchronization elements only.
For each element we define the implicit, explicit, desired, and effective begin, duration, and end.
The effective begin/duration/end specify what the reader of the document will perceive.
The implicit, explicit, and desired values are auxiliary values used to define the effective values.
The rules for calculating each of these values for the elements defined in SMIL 1.0 are described in the next section.
begin = "value of explicit-begin"
It is an error if the explicit begin is earlier than the implicit begin of the element.
end = "value of explicit-end"
dur = "value of explicit-duration"
This section defines how time model values are calculated for the synchronization elements of SMIL 1.0 in cases that are not covered by the rules in Section 4.2.4.1.
The first description that matches the element is the one that is to be used:
Determining the desired begin of an element
The desired begin of an element is determined by using rule 7 in Section 4.2.4.1.
The effective begin of an element is equal to the desired begin of the element, unless the effective end of the parent element is earlier than this time, in which case the element is not shown at all.
The switch element allows an author to specify a set of alternative elements from which only one acceptable element should be chosen. An element is acceptable if the element is a SMIL 1.0 element, the media-type can be decoded, and all of the test-attributes (see Section 4.4) of the element evaluate to "true".
An element is selected as follows: the player evaluates the elements in the order in which they occur in the switch element. The first acceptable element is selected at the exclusion of all other elements within the switch.
Thus, authors should order the alternatives from the most desirable to the least desirable. Furthermore, authors should place a relatively fail-safe alternative as the last item in the <switch> so that at least one item within the switch is chosen (unless this is explicitly not desired). Implementations should NOT arbitrarily pick an object within a <switch> when test-attributes for all fail.
Note that http URIs provide for content-negotiation, which may be an alternative to using the "switch" element in some cases.
Attributes
The switch element can have the following attributes:
Element Content
If the "switch" element is used as a direct or indirect child of a "body" element, it can contain the following children:
All of these elements may appear multiple times as children of a "switch" element.
If the "switch" element is used within a "head" element, it can contain the following child:
This specification defines a list of test attributes that can be added to any synchronization element, and that test system capabilities and settings. Conceptually, these attributes represent boolean tests. When one of the test attributes specified for an element evaluates to "false", the element carrying this attribute is ignored.
Within the list below, the concept of "user preference" may show up. User preferences are usually set by the playback engine using a preferences dialog box, but this specification does not place any restrictions on how such preferences are communicated from the user to the SMIL player.
The following test attributes are defined in SMIL 1.0:
Evaluates to "true" if one of the languages indicated by user preferences exactly equals one of the languages given in the value of this parameter, or if one of the languages indicated by
user preferences exactly equals a prefix of one of the languages given in the value of this parameter such that the first tag character following the prefix is "-".
Evaluates to "false" otherwise.
Note: This use of a prefix matching rule does not imply that language tags are assigned to languages in such a way that it is always true that if a user understands a language with a certain tag, then this user will also understand all languages with tags for which this tag is a prefix.
The prefix rule simply allows the use of prefix tags if this is the case.
Implementation note: When making the choice of linguistic preference available to the user, implementors should take into account the fact that users are not familiar with the details of language matching as described above, and should provide appropriate guidance. As an example, users may assume that on selecting "en-gb", they will be served any kind of English document if British English is not available. The user interface for setting user preferences should guide the user to add "en" to get the best matching behavior.
Multiple languages MAY be listed for content that is intended for multiple audiences. For example, a rendition of the "Treaty of Waitangi", presented simultaneously in the original Maori and English versions, would call for:
<audio src="foo.rm" system-language="mi, en"/>
However, just because multiple languages are present within the object on which the system-language test attribute is placed, this does not mean that it is intended for multiple linguistic audiences. An example would be a beginner's language primer, such as "A First Lesson in Latin," which is clearly intended to be used by an English-literate audience. In this case, the system-language test attribute should only include "en".
Authoring note: Authors should realize that if several alternative language objects are enclosed in a "switch", and none of them matches, this may lead to situations such as a video being shown without any audio track. It is thus recommended to include a "catch-all" choice at the end of such a switch which is acceptable in all cases.
screen-size-val ::= screen-height"X"screen-widthExamples
1) Choosing between content with different bitrate
In a common scenario, implementations may wish to allow for selection via a "system-bitrate" parameter on elements. The media player evaluates each of the "choices" (elements within the switch) one at a time, looking for an acceptable bitrate given the known characteristics of the link between the media player and media server.
...
<par>
<text .../>
<switch>
<par system-bitrate="40000">
...
</par>
<par system-bitrate="24000">
...
</par>
<par system-bitrate="10000">
........
</par>
</switch>
</par>
...
2) Choosing between audio resources with different bitrate
The elements within the switch may be any combination of elements. For instance, one could merely be specifying an alternate audio track:
... <switch> <audio src="joe-audio-better-quality" system-bitrate="16000" /> <audio src="joe-audio" system-bitrate="8000" /> </switch> ...
3) Choosing between audio resources in different languages
In the following example, an audio resource is available both in French and in English. Based on the user's preferred language, the player can choose one of these audio resources.
... <switch> <audio src="joe-audio-french" system-language="fr"/> <audio src="joe-audio-english" system-language="en"/> </switch> ...
4) Choosing between content written for different screens
In the following example, the presentation contains alternative parts designed for screens with different resolutions and bit-depths. Depending on the particular characteristics of the screen, the player can choose one of the alternatives.
...
<par>
<text .../>
<switch>
<par system-screen-size="1280X1024" system-screen-depth="16">
........
</par>
<par system-screen-size="640X480" system-screen-depth="32">
...
</par>
<par system-screen-size="640X480" system-screen-depth="16">
...
</par>
</switch>
</par>
...
5) Distinguishing caption tracks from stock tickers
In the following example, captions are shown only if the user wants captions on.
...
<seq>
<par>
<audio src="audio.rm"/>
<video src="video.rm"/>
<textstream src="stockticker.rtx"/>
<textstream src="closed-caps.rtx" system-captions="on"/>
</par>
</seq>
...
6) Choosing the language of overdub and caption tracks
In the following example, a French-language movie is available with English, German, and Dutch overdub and caption tracks. The following SMIL segment expresses this, and switches on the alternatives that the user prefers.
...
<par>
<switch>
<audio src="movie-aud-en.rm" system-language="en"
system-overdub-or-caption="overdub"/>
<audio src="movie-aud-de.rm" system-language="de"
system-overdub-or-caption="overdub"/>
<audio src="movie-aud-nl.rm" system-language="nl"
system-overdub-or-caption="overdub"/>
<!-- French for everyone else -->
<audio src="movie-aud-fr.rm"/>
</switch>
<video src="movie-vid.rm"/>
<switch>
<textstream src="movie-caps-en.rtx" system-language="en"
system-overdub-or-caption="caption"/>
<textstream src="movie-caps-de.rtx" system-language="de"
system-overdub-or-caption="caption"/>
<textstream src="movie-caps-nl.rtx" system-language="nl"
system-overdub-or-caption="caption"/>
<!-- French captions for those that really want them -->
<textstream src="movie-caps-fr.rtx" system-captions="on"/>
</switch>
</par>
...
The link elements allows the description of navigational links between objects.
SMIL provides only for in-line link elements. Links are limited to uni-directional single-headed links (i.e. all links have exactly one source and one destination resource). All links in SMIL are actuated by the user.
Handling of Links in Embedded Documents
Due to its integrating nature, the presentation of a SMIL document may involve other (non-SMIL) applications or plug-ins. For example, a SMIL browser may use an HTML plug-in to display an embedded HTML page. Vice versa, an HTML browser may use a SMIL plug-in to display a SMIL document embedded in an HTML page.
In such presentations, links may be defined by documents at different levels and conflicts may arise. In this case, the link defined by the containing document should take precedence over the link defined by the embedded object. Note that since this might require communication between the browser and the plug-in, SMIL implementations may choose not to comply with this recommendation.
If a link is defined in an embedded SMIL document, traversal of the link affects only the embedded SMIL document.
If a link is defined in a non-SMIL document which is embedded in a SMIL document, link traversal can only affect the presentation of the embedded document and not the presentation of the containing SMIL document. This restriction may be released in future versions of SMIL.
Addressing
SMIL supports name fragment identifiers and the '#' connector. This means that SMIL supports locators as currently used in HTML (e.g. it uses locators of the form "http://foo.com/some/path#anchor1").
Linking to SMIL Fragments
A locator that points to a SMIL document may contain a fragment part (e.g. http://www.w3.org/test.smi#par1). The fragment part is an id value that identifies one of the elements within the referenced SMIL document. If a link containing a fragment part is followed, the presentation should start as if the user had fast-forwarded the presentation represented by the destination document to the effective begin of the element designated by the fragment.
The following special cases can occur:
The functionality of the "a" element is very similar to the functionality of the "a" element in HTML 4.0 [HTML40] . SMIL adds an attribute "show" that controls the temporal behavior of the source when the link is followed. For synchronization purposes, the "a" element is transparent, i.e. it does not influence the synchronization of its child elements. "a" elements may not be nested. An "a" element must have an href attribute.
Attributes
The "a" element can have the following attributes:
The default value of "show" is "replace".
Element Content
The "a" element can contain the following children:
Examples
Example 1
The link starts up the new presentation replacing the presentation that was playing.
<a href="http://www.cwi.nl/somewhereelse.smi">
<video src="rtsp://foo.com/graph.imf" region="l_window"/>
</a>
In the example, the second line can be replaced by a reference to any valid subtree of an SMIL presentation.
Example 2
The link starts up the new presentation in addition to the presentation that was playing.
<a href="http://www.cwi.nl/somewhereelse.smi" show="new">
<video src="rtsp://foo.com/graph.imf" region="l_window"/>
</a>
For example, this allows a SMIL player to spawn off an HTML browser.
Example 3
The link starts up the new presentation and pauses the presentation that was playing.
<a href="http://www.cwi.nl/somewhereelse.smi" show="pause">
<video src="rtsp://foo.com/graph.imf" region="l_window"/>
</a>
Example 4
The following example contains a link from an element in one presentation A to the middle of another presentation B. This would play presentation B starting from the effective begin of the element with id "next".
Presentation A:
<a href="http://www.cwi.nl/presentationB#next">
<video src="rtsp://foo.com/graph.imf"/>
</a>
Presentation B (http://www.cwi.nl/presentation):
...
<seq>
<video src="rtsp://foo.com/graph.imf"/>
<par>
<video src="rtsp://foo.com/timbl.rm" region="l_window"/>
<video id="next" src="rtsp://foo.com/v1.rm" region="r_window"/>
^^^^^^^^^
<text src="rtsp://foo.com/caption1.html" region="l_2_title"/>
<text src="rtsp://foo.com/caption2.rtx" region="r_2_title"/>
</par>
</seq>
...
anchor Element
The functionality of the "a" element is restricted in that it only allows associating a link with a complete media object. HTML image maps have demonstrated that it is useful to associate links with spatial subparts of an object. The anchor element realizes similar functionality for SMIL:
Attributes
The anchor element can have the following attributes:
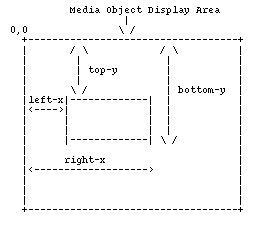
coords-value ::= left-x "," top-y "," right-x "," bottom-y
 D
D
Figure 4.5: Semantics of "coords" attribute
Examples
1) Associating links with spatial subparts
In the following example, the screenspace taken up by a video clip is split into two sections. A different link is associated with each of these sections.
<video src="http://www.w3.org/CoolStuff"> <anchor href="http://www.w3.org/AudioVideo" coords="0%,0%,50%,50%"/> <anchor href="http://www.w3.org/Style" coords="50%,50%,100%,100%"/> </video>
2) Associating links with temporal subparts
In the following example, the duration of a video clip is split into two subintervals. A different link is associated with each of these subintervals.
<video src="http://www.w3.org/CoolStuff"> <anchor href="http://www.w3.org/AudioVideo" begin="0s" end="5s"/> <anchor href="http://www.w3.org/Style" begin="5s" end="10s"/> </video>
3) Jumping to a subpart of an object
The following example contains a link from an element in one presentation A to the middle of a video object contained in another presentation B. This would play presentation B starting from second 5 in the video (i.e. the presentation would start as if the user had fast-forwarded the whole presentation to the point at which the designated fragment in the "CoolStuff" video begins).
Presentation A: <a href="http://www.cwi.nl/mm/presentationB#tim"> <video id="graph" src="rtsp://foo.com/graph.imf" region="l_window"/> </a> Presentation B: <video src="http://www.w3.org/CoolStuff"> <anchor id="joe" begin="0s" end="5s"/> <anchor id="tim" begin="5s" end="10s"/> </video>
4) Combining different uses of links
The following example shows how the different uses of associated links can be used in combination.
Presentation A:
<a href="http://www.cwi.nl/mm/presentationB#tim">
<video id="graph" src="rtsp://foo.com/graph.imf" region="l_window"/>
</a>
Presentation B:
<video src="http://www.w3.org/CoolStuff">
<anchor id="joe" begin="0s" end="5s" coords="0%,0%,50%,50%"
href="http://www.w3.org/"/>
<anchor id="tim" begin="5s" end="10s" coords="0%,0%,50%,50%"
href="http://www.w3.org/Tim"/>
</video>
A SMIL 1.0 document may optionally contain a document type declaration, which names the document type definition (DTD) in use for the document. For SMIL, the document type declaration should look as follows (the double quotes can be replaced by single quotes):
<!DOCTYPE smil PUBLIC "-//W3C//DTD SMIL 1.0//EN"
"http://www.w3.org/TR/REC-smil/SMIL10.dtd">
The XML 1.0 specification provides a way to extend the DTD using the <!DOCTYPE> element, for instance to add a new set of entity definitions. Authors must not use this feature with SMIL since many SMIL players will not support it.
The following is illegal in SMIL:
<!DOCTYPE smil PUBLIC "-//W3C//DTD SMIL 1.0//EN"
"http://www.w3.org/TR/REC-smil/SMIL10.dtd" [
<!ENTITY % AcmeCorpSymbols PUBLIC
"-//Acme Corp//ENTITIES Corporate Symbols//EN"
"http://www.acme.com/corp_symbols.xml"
>
%AcmeCorpSymbols;
]>
<!--
This is the XML document type definition (DTD) for SMIL 1.0.
Date: 1998/06/15 08:56:30
Authors:
Jacco van Ossenbruggen <jrvosse@cwi.nl>
Sjoerd Mullender <sjoerd@cwi.nl>
Further information about SMIL is available at:
http://www.w3.org/AudioVideo/
-->
<!-- Generally useful entities -->
<!ENTITY % id-attr "id ID #IMPLIED">
<!ENTITY % title-attr "title CDATA #IMPLIED">
<!ENTITY % skip-attr "skip-content (true|false) 'true'">
<!ENTITY % desc-attr "
%title-attr;
abstract CDATA #IMPLIED
author CDATA #IMPLIED
copyright CDATA #IMPLIED
">
<!--=================== SMIL Document =====================================-->
<!--
The root element SMIL contains all other elements.
-->
<!ELEMENT smil (head?,body?)>
<!ATTLIST smil
%id-attr;
>
<!--=================== The Document Head =================================-->
<!ENTITY % layout-section "layout|switch">
<!ENTITY % head-element "(meta*,((%layout-section;), meta*))?">
<!ELEMENT head %head-element;>
<!ATTLIST head %id-attr;>
<!--=================== Layout Element ====================================-->
<!--
Layout contains the region and root-layout elements defined by
smil-basic-layout or other elements defined an external layout
mechanism.
-->
<!ELEMENT layout ANY>
<!ATTLIST layout
%id-attr;
type CDATA "text/smil-basic-layout"
>
<!--=================== Region Element ===================================-->
<!ENTITY % viewport-attrs "
height CDATA #IMPLIED
width CDATA #IMPLIED
background-color CDATA #IMPLIED
">
<!ELEMENT region EMPTY>
<!ATTLIST region
%id-attr;
%title-attr;
%viewport-attrs;
left CDATA "0"
top CDATA "0"
z-index CDATA "0"
fit (hidden|fill|meet|scroll|slice) "hidden"
%skip-attr;
>
<!--=================== Root-layout Element ================================-->
<!ELEMENT root-layout EMPTY>
<!ATTLIST root-layout
%id-attr;
%title-attr;
%viewport-attrs;
%skip-attr;
>
<!--=================== Meta Element=======================================-->
<!ELEMENT meta EMPTY>
<!ATTLIST meta
name NMTOKEN #REQUIRED
content CDATA #REQUIRED
%skip-attr;
>
<!--=================== The Document Body =================================-->
<!ENTITY % media-object "audio|video|text|img|animation|textstream|ref">
<!ENTITY % schedule "par|seq|(%media-object;)">
<!ENTITY % inline-link "a">
<!ENTITY % assoc-link "anchor">
<!ENTITY % link "%inline-link;">
<!ENTITY % container-content "(%schedule;)|switch|(%link;)">
<!ENTITY % body-content "(%container-content;)">
<!ELEMENT body (%body-content;)*>
<!ATTLIST body %id-attr;>
<!--=================== Synchronization Attributes ========================-->
<!ENTITY % sync-attributes "
begin CDATA #IMPLIED
end CDATA #IMPLIED
">
<!--=================== Switch Parameter Attributes =======================-->
<!ENTITY % system-attribute "
system-bitrate CDATA #IMPLIED
system-language CDATA #IMPLIED
system-required NMTOKEN #IMPLIED
system-screen-size CDATA #IMPLIED
system-screen-depth CDATA #IMPLIED
system-captions (on|off) #IMPLIED
system-overdub-or-caption (caption|overdub) #IMPLIED
">
<!--=================== Fill Attribute ====================================-->
<!ENTITY % fill-attribute "
fill (remove|freeze) 'remove'
">
<!--=================== The Parallel Element ==============================-->
<!ENTITY % par-content "%container-content;">
<!ELEMENT par (%par-content;)*>
<!ATTLIST par
%id-attr;
%desc-attr;
endsync CDATA "last"
dur CDATA #IMPLIED
repeat CDATA "1"
region IDREF #IMPLIED
%sync-attributes;
%system-attribute;
>
<!--=================== The Sequential Element ============================-->
<!ENTITY % seq-content "%container-content;">
<!ELEMENT seq (%seq-content;)*>
<!ATTLIST seq
%id-attr;
%desc-attr;
dur CDATA #IMPLIED
repeat CDATA "1"
region IDREF #IMPLIED
%sync-attributes;
%system-attribute;
>
<!--=================== The Switch Element ================================-->
<!-- In the head, a switch may contain only layout elements,
in the body, only container elements. However, this
constraint cannot be expressed in the DTD (?), so
we allow both:
-->
<!ENTITY % switch-content "layout|(%container-content;)">
<!ELEMENT switch (%switch-content;)*>
<!ATTLIST switch
%id-attr;
%title-attr;
>
<!--=================== Media Object Elements =============================-->
<!-- SMIL only defines the structure. The real media data is
referenced by the src attribute of the media objects.
-->
<!-- Furthermore, they have the following attributes as defined
in the SMIL specification:
-->
<!ENTITY % mo-attributes "
%id-attr;
%desc-attr;
region IDREF #IMPLIED
alt CDATA #IMPLIED
longdesc CDATA #IMPLIED
src CDATA #IMPLIED
type CDATA #IMPLIED
dur CDATA #IMPLIED
repeat CDATA '1'
%fill-attribute;
%sync-attributes;
%system-attribute;
">
<!--
Most info is in the attributes, media objects are empty or
contain associated link elements:
-->
<!ENTITY % mo-content "(%assoc-link;)*">
<!ENTITY % clip-attrs "
clip-begin CDATA #IMPLIED
clip-end CDATA #IMPLIED
">
<!ELEMENT ref %mo-content;>
<!ELEMENT audio %mo-content;>
<!ELEMENT img %mo-content;>
<!ELEMENT video %mo-content;>
<!ELEMENT text %mo-content;>
<!ELEMENT textstream %mo-content;>
<!ELEMENT animation %mo-content;>
<!ATTLIST ref %mo-attributes; %clip-attrs;>
<!ATTLIST audio %mo-attributes; %clip-attrs;>
<!ATTLIST video %mo-attributes; %clip-attrs;>
<!ATTLIST animation %mo-attributes; %clip-attrs;>
<!ATTLIST textstream %mo-attributes; %clip-attrs;>
<!ATTLIST text %mo-attributes;>
<!ATTLIST img %mo-attributes;>
<!--=================== Link Elements =====================================-->
<!ENTITY % smil-link-attributes "
%id-attr;
%title-attr;
href CDATA #REQUIRED
show (replace|new|pause) 'replace'
">
<!--=================== Inline Link Element ===============================-->
<!ELEMENT a (%schedule;|switch)*>
<!ATTLIST a
%smil-link-attributes;
>
<!--=================== Associated Link Element ===========================-->
<!ELEMENT anchor EMPTY>
<!ATTLIST anchor
%skip-attr;
%smil-link-attributes;
%sync-attributes;
coords CDATA #IMPLIED
>
(non-normative)
In the future, SMIL 1.0 may be extended by another W3C recommendation, or by private extensions.
For these extensions, it is recommended that the following rules are obeyed:
It is recommended that SMIL 1.0 players are prepared to handle documents that contain extension that obey these two rules.
Extensions should be handled using an XML namespace mechanism, once such a mechanism becomes a W3C recommendation. In the rest of the section, the syntax and semantics for XML namespaces defined in the W3C note [NAMESPACE] will be used for demonstration purposes only.
The following cases can occur:
<?xml:namespace ns="http://www.acme.com/new-smil" prefix="new" ?>
<?xml:namespace ns="http://www.w3.org/TR/PR-smil" ?>
<smil>
<body>
<par>
<new:a>
...
</new:a>
<mytags:a ... />
...
</mytags:a>
<b>
...
</b>
</par>
</body>
</smil>
When the XML namespace mechanism is used to include SMIL elements and attributes
in other XML-based documents, it is recommended to use the following namespace
identifier: http://www.w3.org/TR/REC-smil