

The contentScriptType attribute on the 'svg' element specifies the default scripting language for the given document fragment.
It is also possible to specify the scripting language for each individual 'script' element by specifying a type attribute on the 'script' element.
A 'script' element is equivalent to the 'script' element in HTML and thus is the place for scripts (e.g., ECMAScript). Any functions defined within any 'script' element have a "global" scope across the entire current document.
Example script01
defines a function circle_click which is called
by the onclick event attribute
on the
'circle'
element.
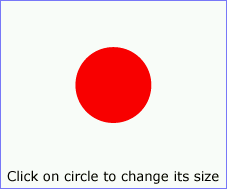
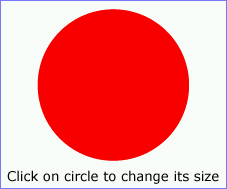
The drawing below on the left is the initial image.
The drawing below on the right shows the result after clicking on the circle.
Note that this example demonstrates the use of the onclick event attribute for explanatory purposes. The example presupposes the presence of an input device with the same behavioral characteristics as a mouse, which will not always be the case. To support the widest range of users, the onactivate event attribute should be used instead of the onclick event attribute.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000629//EN"
"http://www.w3.org/TR/2000/WD-SVG-20000629/DTD/svg-20000629.dtd">
<svg width="6cm" height="5cm" viewBox="0 0 600 500">
<desc>Example script01 - invoke an ECMAScript function from an onclick event
</desc>
<!-- ECMAScript to change the radius with each click -->
<script type="text/ecmascript"> <![CDATA[
function circle_click(evt) {
var circle = evt.target;
var currentRadius = circle.getAttribute("r");
if (currentRadius == 100)
circle.setAttribute("r", currentRadius*2);
else
circle.setAttribute("r", currentRadius*0.5);
}
]]> </script>
<!-- Outline the drawing area with a blue line -->
<rect x="1" y="1" width="598" height="498" style="fill:none; stroke:blue"/>
<!-- Act on each click event -->
<circle onclick="circle_click(evt)" cx="300" cy="225" r="100"
style="fill:red"/>
<text x="300" y="480"
style="font-family:Verdana; font-size:35; text-anchor:middle">
Click on circle to change its size
</text>
</svg>
 |
 |
View this example as SVG (SVG-enabled browsers only)
<!ELEMENT script (#PCDATA) > <!ATTLIST script %stdAttrs; %xlinkRefAttrs; xlink:href %URI; #IMPLIED externalResourcesRequired %Boolean; #IMPLIED type %ContentType; #REQUIRED > |
Attribute definitions:
Events can cause scripts to execute when either of the following has occurred:
Related sections of the spec:
The following event attributes are available on many SVG elements, including its graphics elements and its container elements.
Animatable: no.
Animatable: no.
Animatable: no.
A load event is dispatched only to the element to which the event applies; it is not dispatched to its ancestors. For example, if an 'image' element and its parent 'g' element both have event listeners for load events, when the 'image' element has been loaded, only its event listener will be invoked. (The 'g' element's event listener will indeed get invoked, but the invocation will happen when the 'g' itself has been loaded.)
Additionally, SVG's scripting engine needs to have the altKey, ctrlKey and shiftKey properties available.
The following interfaces are defined below: SVGScriptElement, SVGZoomEvent.
The SVGScriptElement interface corresponds to the 'script' element.
interface SVGScriptElement :
SVGElement,
SVGURIReference,
SVGExternalResourcesRequired {
attribute DOMString type;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
The zoom event handler occurs before the zoom event is processed. The remainder of the DOM represents the previous state of the document. The document will be updated upon normal return from the event handler.
The UI event type for a zoom event is:
interface SVGZoomEvent : events::UIEvent {
attribute SVGRect zoomRectScreen;
// raises DOMException on setting
attribute float previousScale;
// raises DOMException on setting
attribute SVGPoint previousTranslate;
// raises DOMException on setting
attribute float newScale;
// raises DOMException on setting
attribute SVGPoint newTranslate;
// raises DOMException on setting
};
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|
| DOMException |
NO_MODIFICATION_ALLOWED_ERR: Raised when the node is readonly.
|