
SVG supports the following clipping/masking features:
One key distinction between a clipping path and a mask is that clipping paths are hard masks (i.e., the silhouette consists of either fully opaque pixels or fully transparent pixels, with the possible exception of antialiasing along the edge of the silhouette) whereas masks consist of an image where each pixel value indicates the degree of transparency vs. opacity. In a mask, each pixel value can range from fully transparent to fully opaque.
SVG supports only simple alpha blending compositing (see Simple Alpha Compositing).
(Insert drawings showing a clipping path, a grayscale imagemask, simple alpha blending and more complex blending.)
Graphics elements are blended into the elements already rendered on the canvas using simple alpha compositing, in which the resulting color and opacity at any given pixel on the canvas is the result of the following formulas (all color values use premultiplied alpha):
Er, Eg, Eb - Element color value Ea - Element alpha value Cr, Cg, Cb - Canvas color value (before blending) Ca - Canvas alpha value (before blending) Cr', Cg', Cb' - Canvas color value (after blending) Ca' - Canvas alpha value (after blending) Ca' = 1 - (1 - Ea) * (1 - Ca) Cr' = (1 - Ea) * Cr + Er Cg' = (1 - Ea) * Cg + Eg Cb' = (1 - Ea) * Cb + Eb
The following rendering properties, which provide information about the color space in which to perform the compositing operations, apply to compositing operations:
The clipping path restricts the region to which paint can be applied. Conceptually, any parts of the drawing that lie outside of the region bounded by the currently active clipping path are not drawn. A clipping path can be thought of as a 1-bit mask.
When an 'svg' element is either the root element in the document or is embedded within a document whose layout is determined according to the layout rules of CSS or XSL, then the user agent must establish an initial clipping path for the SVG document fragment. The 'overflow' and 'clip' properties along with additional SVG user agent processing rules determine the initial clipping path which the user agent establishes for the SVG document fragment:
| Value: | visible | hidden | scroll | auto | inherit |
| Initial: | see prose |
| Applies to: | elements which establish a new viewport |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
The 'overflow' property has the same parameter values and has the same meaning as defined in [CSS2-overflow]; however, the following additional points apply:
As a result of the above, the default behavior of SVG user agents is to establish a clipping path to the bounds of the initial viewport and to establish a new clipping path for each element which establishes a new viewport.
For stand-alone SVG viewers or in situations where an SVG document fragment is embedded inline within a parent XML grammar which does not use CSS layout or XSL formatting, then the initial clipping path must be set to the bounds of the viewing region in which the SVG document fragment is rendered, even if the 'overflow' property is set to a value other than hidden.
For related information, see Clip to viewport vs. clip to viewBox.
| Value: | <shape> | auto | inherit |
| Initial: | auto |
| Applies to: | elements which establish a new viewport |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
The 'clip' property only applies to elements which establish a new viewport. The 'clip' property has the same parameter values as defined in [CSS2-clip]. Unitless values, which indicate current user coordinates, are permitted on the coordinate values on the <shape>. The value of "auto" defines a clipping path along the bounds of the viewport created by the given element.
It is important to note that initial values for the 'overflow' and 'clip' properties and the User agent style sheet will result in an initial clipping path that is set to the bounds of the initial viewport. When attributes viewBox and preserveAspectRatio attributes are specified on a viewport-creating element, it is sometime desirable that the initial viewport be set to the bounds of the viewBox instead of the viewport, particularly when preserveAspectRatio specifies uniform scaling and the aspect ratio of the viewBox does not match the aspect ratio of the viewport.
To set the initial clipping path to the bounds of the viewBox
instead of the viewport, set the bounds of 'clip'
property to the same rectangle as specified on the viewBox
attribute. (Note that the parameters do not match. 'clip'
takes values <top>, <right>,<bottom> and <left>,
whereas viewBox
takes values <min-x>, <min-y>, <width> and <height>.)
A clipping path is defined with a 'clipPath' element. A clipping path is used/referenced using the 'clip-path' property.
A 'clipPath' element can contain 'path' elements, 'text' elements, other vector graphic shapes (such as 'circle') or a 'use' element. If a 'use' element is a child of a 'clipPath' element, it must directly reference path, text or vector graphic shape elements. Indirect references are an error (see Error processing). The silhouettes of the child elements are logically OR'd together to create a single silhouette which is then used to restrict the region onto which paint can be applied.
It is an error if the 'clip-path' property references a non-existent object or if the referenced object is not a 'clipPath' element (see Error processing).
For a given graphics element, the actual clipping path used will be the intersection of the clipping path specified by its 'clip-path' property (if any) with any clipping paths on its ancestors, as specified by the 'clip-path' property on the ancestor elements, or by the 'overflow' property on ancestor elements which establish a new viewport. Also, see the discussion of the initial clipping path.)
A couple of notes:
<!ENTITY % clipPathExt "" > <!ELEMENT clipPath (%descTitleMetadata;, (path|text|rect|circle|ellipse|line|polyline|polygon| use|animate|set|animateMotion|animateColor|animateTransform %ceExt;%clipPathExt;)*) > <!ATTLIST clipPath %stdAttrs; %testAttrs; %langSpaceAttrs; externalResourcesRequired %Boolean; #IMPLIED class %ClassList; #IMPLIED style %StyleSheet; #IMPLIED %PresentationAttributes-FillStroke; %PresentationAttributes-FontSelection; %PresentationAttributes-Graphics; %PresentationAttributes-TextContentElements; %PresentationAttributes-TextElements; transform %TransformList; #IMPLIED clipPathUnits (userSpaceOnUse | userSpace | objectBoundingBox) #IMPLIED > |
Attribute definitions:
| Value: | <uri> | none | inherit |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
| Value: | evenodd | nonzero | inherit |
| Initial: | evenodd |
| Applies to: | graphics elements within a 'clipPath' element |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
The 'clip-rule' property only applies to graphics elements that are contained within a 'clipPath' element. The following fragment of code will cause a nonzero clipping rule to be applied to the clipping path because 'clip-rule' is specified on the 'path' element that defines the clipping shape:
<g style="clip-rule:evenodd">
<clipPath id="MyClip">
<path d="..." style="clip-rule:nonzero" />
</clipPath>
<rect style="clip-path:url(#MyClip)" ... />
</g>
whereas the following fragment of code will not cause a nonzero clipping rule to be applied because the 'clip-rule' is specified on the referencing element, not on the object defining the clipping shape:
<g style="clip-rule:evenodd">
<clipPath id="MyClip">
<path d="..." />
</clipPath>
<rect style="clip-path:url(#MyClip); clip-rule:nonzero" ... />
</g>
In SVG, you can specify that any other graphics object or 'g' element can be used as an alpha mask for compositing the current object into the background.
A mask is defined with a 'mask' element. A mask is used/referenced using the 'mask' property.
A 'mask' can contain any graphical elements or grouping elements such as a 'g'.
It is an error if the 'mask' property references a non-existent object or if the referenced object is not a 'mask' element (see Error Processing).
The effect is as if the child elements of the 'mask' are rendered into an offscreen image. Any graphical object which uses/references the given 'mask' element will be painted onto the background through the mask, thus completely or partially masking out parts of the graphical object.
For a four-channel RGBA graphics object that is used as a mask, both the color channels and the alpha channel of the mask contribute to the masking operation. The alpha mask that is used to composite the current object into the background represents the product of the luminance of the color channels (determined using the luminance-to-alpha formulas as defined in the 'feColorMatrix' filter primitive) and the alpha channel from the mask.
For a three-channel RGB graphics object that is used as a mask (e.g., when referencing a 3-channel image file), the effect is as if the object were converted into a 4-channel RGBA image with the alpha channel uniformly set to 1.
For a single-channel image that is used as a mask (e.g., when referencing a 1-channel grayscale image file), the effect is as if the object were converted into a 4-channel RGBA image, where the single channel from the referenced object is used as the alpha channel and the color channels are set to 100% white.
The effect of a mask is identical to what would have happened if there were no mask but instead the alpha channel of the given object were multiplied with the mask's resulting alpha values (i.e., the product of the mask's luminance from its color channels multiplied by the mask's alpha channel).
Note that SVG 'path''s, shapes (e.g., 'circle') and 'text' are all treated as four-channel RGBA images for the purposes of masking operations.
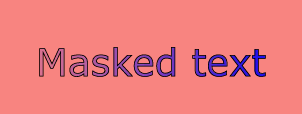
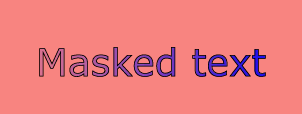
Example mask01 uses an image to mask a rectangle.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000802//EN"
"http://www.w3.org/TR/2000/CR-SVG-20000802/DTD/svg-20000802.dtd">
<svg width="8cm" height="3cm">
<desc>Example mask01 - blue text masked with gradient against red background
</desc>
<defs>
<linearGradient id="Gradient" x1="0cm" y1="0cm" x2="8cm" y2="0cm">
<stop offset="0" style="stop-color:black; stop-opacity:0"/>
<stop offset="1" style="stop-color:black; stop-opacity:1"/>
</linearGradient>
<mask id="Mask">
<rect x="0cm" y="0cm" width="8cm" height="3cm" style="fill:url(#Gradient)" />
</mask>
<text id="Text" x="4cm" y="2cm"
style="font-family:Verdana; font-size:1cm; text-anchor:middle">
Masked text
</text>
</defs>
<!-- Draw a pale red rectangle in the background -->
<rect x="0cm" y="0cm" width="8cm" height="3cm" style="fill:#FF8080"/>
<!-- Draw the text string twice. First, filled blue, with the mask applied.
Second, outlined in black without the mask. -->
<use xlink:href="#Text" style="fill:blue; mask:url(#Mask)"/>
<use xlink:href="#Text" style="fill:none; stroke:black; stroke-width:.02cm"/>
</svg>
 |
View this example as SVG (SVG-enabled browsers only)
<!ENTITY % maskExt "" > <!ELEMENT mask (desc|title|metadata|defs| path|text|rect|circle|ellipse|line|polyline|polygon| use|image|svg|g|view|switch|a|altGlyphDef| script|style|symbol|marker|clipPath|mask| linearGradient|radialGradient|pattern|filter|cursor|font| animate|set|animateMotion|animateColor|animateTransform| color-profile|font-face %ceExt;%maskExt;)* > <!ATTLIST mask %stdAttrs; %testAttrs; %langSpaceAttrs; externalResourcesRequired %Boolean; #IMPLIED class %ClassList; #IMPLIED style %StyleSheet; #IMPLIED %PresentationAttributes-All; transform %TransformList; #IMPLIED maskUnits (userSpaceOnUse | userSpace | objectBoundingBox) #IMPLIED x %Coordinate; #IMPLIED y %Coordinate; #IMPLIED width %Length; #IMPLIED height %Length; #IMPLIED > |
Attribute definitions:
The following is a description of the 'mask' property.
| Value: | <uri> | none | inherit |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
There are several opacity properties within SVG:
Except for object/group opacity (described just below), all other opacity properties are involved in intermediate rendering operations. Object/group opacity can be thought of conceptually as a postprocessing operation. Conceptually, after the object/group is rendered into an RGBA offscreen image, the object/group opacity setting specifies how to blend the offscreen image into the current background.
| Value: | <alphavalue> | inherit |
| Initial: | 1 |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
| Animatable: | yes |
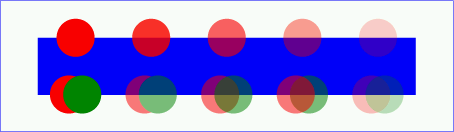
Example opacity01, illustrates various usage of the 'opacity' property on elements and groups.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000802//EN"
"http://www.w3.org/TR/2000/CR-SVG-20000802/DTD/svg-20000802.dtd">
<svg width="12cm" height="3.5cm" viewBox="0 0 1200 350">
<desc>Example opacity01 - opacity property</desc>
<rect x="1" y="1" width="1198" height="348"
style="fill:none; stroke:blue"/>
<!-- Background blue rectangle -->
<rect x="1cm" y="1cm" width="10cm" height="1.5cm" style="fill:#0000ff" />
<!-- Red circles going from opaque to nearly transparent -->
<circle cx="2cm" cy="1cm" r=".5cm" style="fill:red; opacity:1" />
<circle cx="4cm" cy="1cm" r=".5cm" style="fill:red; opacity:.8" />
<circle cx="6cm" cy="1cm" r=".5cm" style="fill:red; opacity:.6" />
<circle cx="8cm" cy="1cm" r=".5cm" style="fill:red; opacity:.4" />
<circle cx="10cm" cy="1cm" r=".5cm" style="fill:red; opacity:.2" />
<!-- Opaque group, opaque circles -->
<g style="opacity:1">
<circle cx="1.825cm" cy="2.5cm" r=".5cm" style="fill:red; opacity:1" />
<circle cx="2.175cm" cy="2.5cm" r=".5cm" style="fill:green; opacity:1" />
</g>
<!-- Group opacity: .5, opacity circles -->
<g style="opacity:.5">
<circle cx="3.825cm" cy="2.5cm" r=".5cm" style="fill:red; opacity:1" />
<circle cx="4.175cm" cy="2.5cm" r=".5cm" style="fill:green; opacity:1" />
</g>
<!-- Opaque group, semi-transparent green over red -->
<g style="opacity:1">
<circle cx="5.825cm" cy="2.5cm" r=".5cm" style="fill:red; opacity:.5" />
<circle cx="6.175cm" cy="2.5cm" r=".5cm" style="fill:green; opacity:.5" />
</g>
<!-- Opaque group, semi-transparent red over green -->
<g style="opacity:1">
<circle cx="8.175cm" cy="2.5cm" r=".5cm" style="fill:green; opacity:.5" />
<circle cx="7.825cm" cy="2.5cm" r=".5cm" style="fill:red; opacity:.5" />
</g>
<!-- Group opacity .5, semi-transparent green over red -->
<g style="opacity:.5">
<circle cx="9.825cm" cy="2.5cm" r=".5cm" style="fill:red; opacity:.5" />
<circle cx="10.175cm" cy="2.5cm" r=".5cm" style="fill:green; opacity:.5" />
</g>
</svg>
 |
View this example as SVG (SVG-enabled browsers only)
In the example above, the top row of circles have differing opacities, ranging from 1.0 to 0.2. The bottom row illustrates five 'g' elements, each of which contains overlapping red and green circles, as follows:
The following interfaces are defined below: SVGClipPathElement, SVGMaskElement.
The SVGClipPathElement interface corresponds to the 'clipPath' element.
interface SVGClipPathElement :
SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGTransformable,
SVGUnitTypes {
readonly attribute SVGAnimatedEnumeration clipPathUnits;
};
The SVGMaskElement interface corresponds to the 'mask' element.
interface SVGMaskElement :
SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGTransformable,
SVGUnitTypes {
readonly attribute SVGAnimatedEnumeration maskUnits;
readonly attribute SVGAnimatedLength x;
readonly attribute SVGAnimatedLength y;
readonly attribute SVGAnimatedLength width;
readonly attribute SVGAnimatedLength height;
};